PageBuilder - Add a Collection to a Page
Before you begin, you must be familiar with WebSked Collections. See Managing WebSked collections.
Know the details of your Collections (WebSked)
Ensure you know the Website, Collection ID, and alias of the Collection you want to add to your Page
In WebSked:
Find the Collection ID by looking at the URL of the Collection (if your URL is
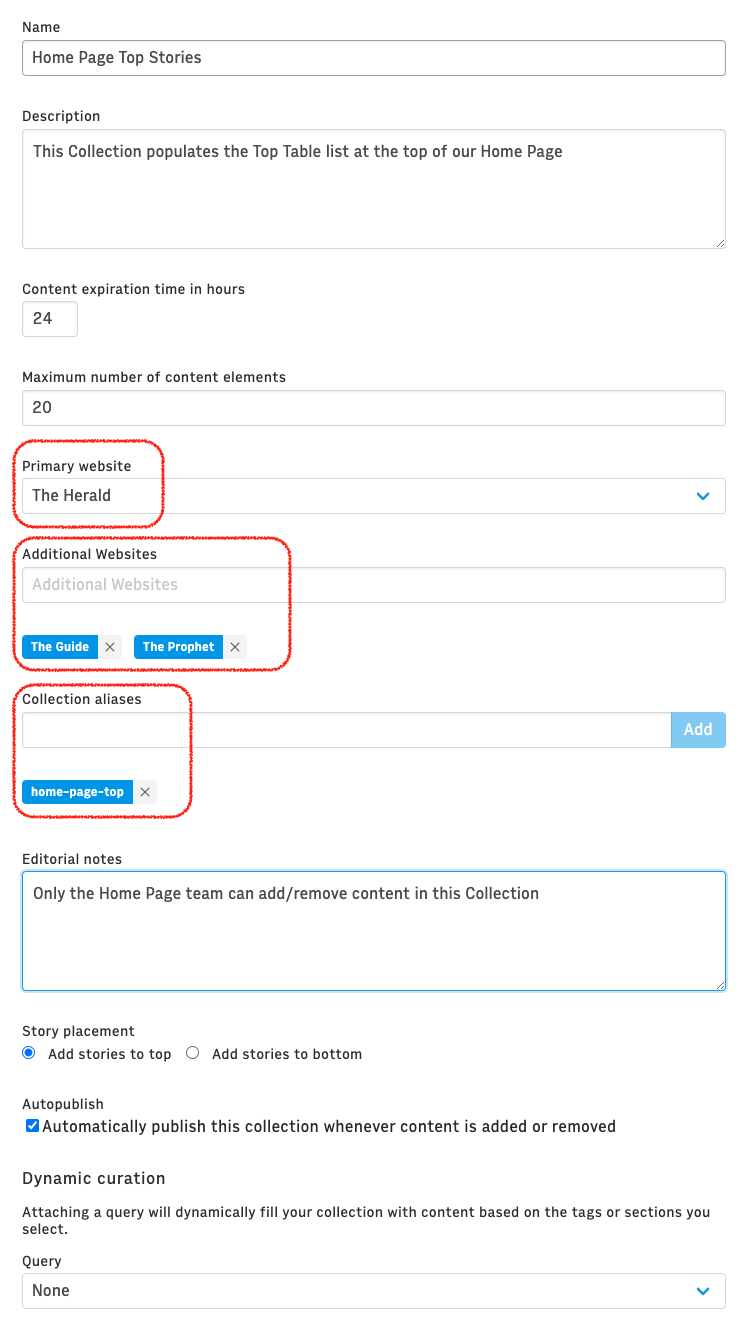
https://yourwebsite.arcpublishing.com/websked/collections/G27R4AHM65BT5IG6NO4NRATNQU, then your Collections ID isG27R4AHM65BT5IG6NO4NRATNQU)Find the websites the Collection is circulated to by clicking on the cog on the right to open the Create/Edit Collection form. Make note of both the Primary Website and any Additional Websites that the Collection has been circulated to. (Image A)
Find the aliases by clicking on the cog on the right and noting the Collection aliases that have been created. (Image A)
 |
Add the Collection to a Page in PageBuilder
Select any feed or list driven Feature and add that Feature to the Page (the content type should be “content-feed”)
Be sure that the Websites dropdown in the upper left matches at least one of the Collection's circulations
In Block Details --> Configure Content set the following:
Display Content Info: ans-feed
Content Source: content-api-collections
_id: your Collection ID OR content_alias: your Collection’s alias
Click Update to see the Collection render in the preview
When fetching the collection, each item in content_elements will be denormalized with the following fields only: version, type, subtype, headlines, subheadlines, description, distributor, label, promo_items, credits, taxonomy, websites, canonical_website, canonical_url, short_url, display_date, publish_date, language, alignment. To learn more, see Know the details of your Collections (WebSked).
Note
If the Collection contains content from multiple websites, then PageBuilder will only render content circulated to the website that PageBuilder is currently rendering. See Understanding Collections.