Where To Store Content?
One thing that comes up a lot for clients when they are planning to use Arc Products is where and how should they store their content in Arc. There are many different ways to store content in Arc, however the technical and performant and practical implications of those decisions can be hard to understand at first glance. This guide will help you understand who, what, when, where and why you might choose to store content in one place over another. Below the chart you will find a visual example of how to manage the content and links to the documentation.
Comparison Chart
Type | Edit In Composer? | Edit in Page Builder? | Edit For Sections? | Edit Using API | Description | Recommended Usage |
|---|---|---|---|---|---|---|
Kicker/Labels | Yes | No | No | Yes | A free form text field or a pre-defined dropdown list in Composer. | Adding custom fields/pre-defined values to an article for editors and writers |
Tags | Yes | No | No | Yes | A free form text based input for entering multiple string values on an article in Composer. | Adding custom data to articles when you need a set of free-form values (no pre-defined values) |
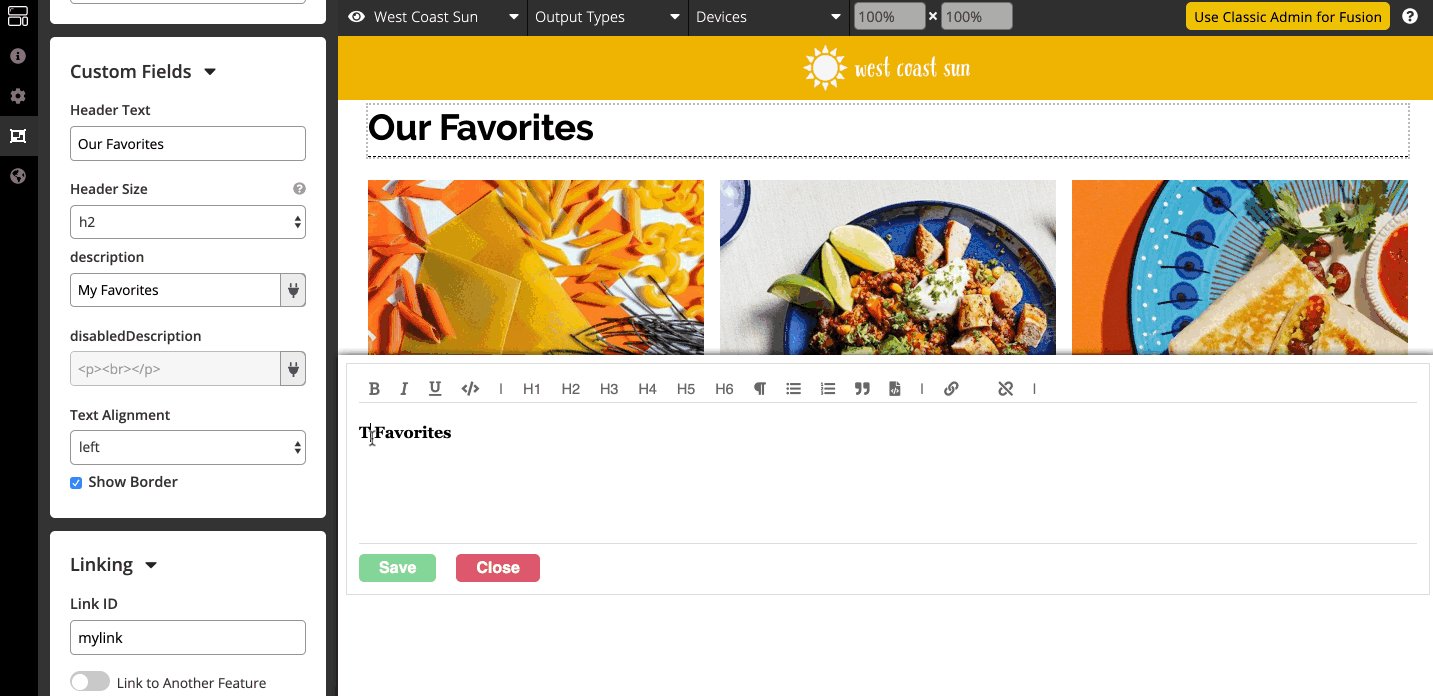
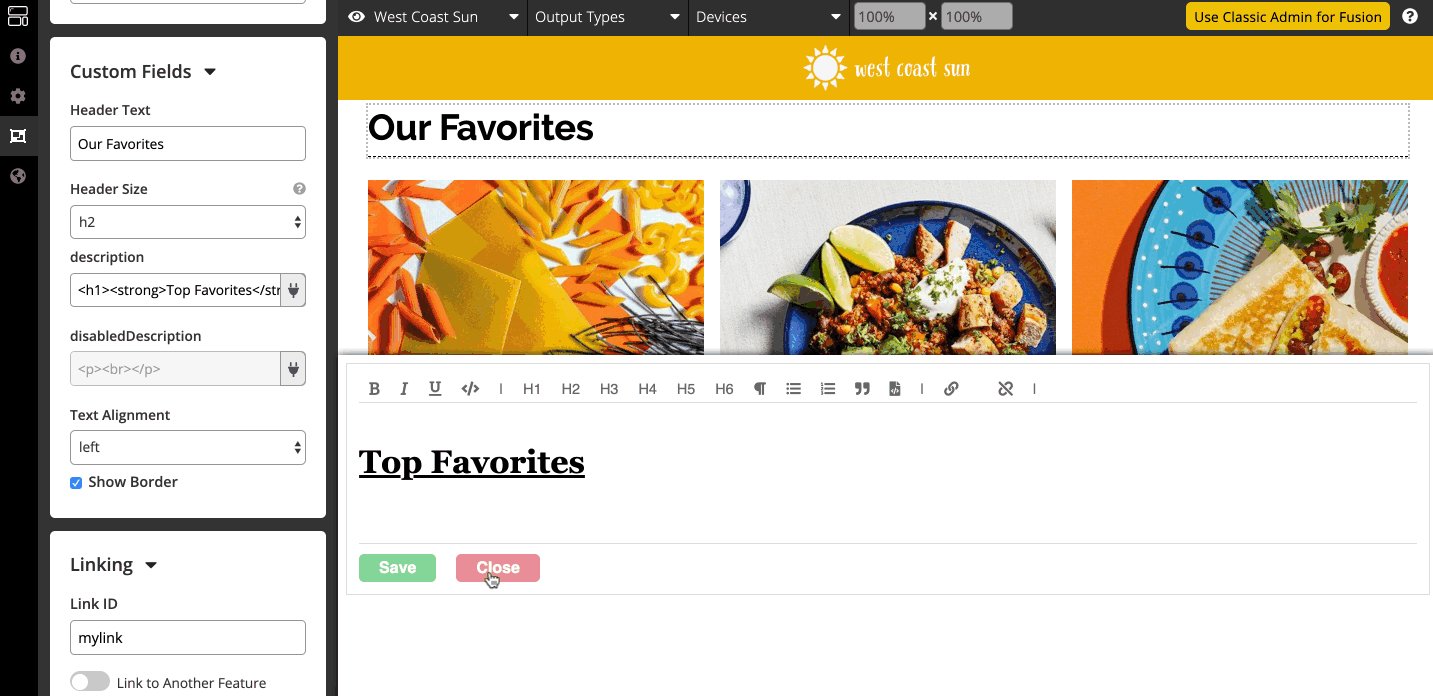
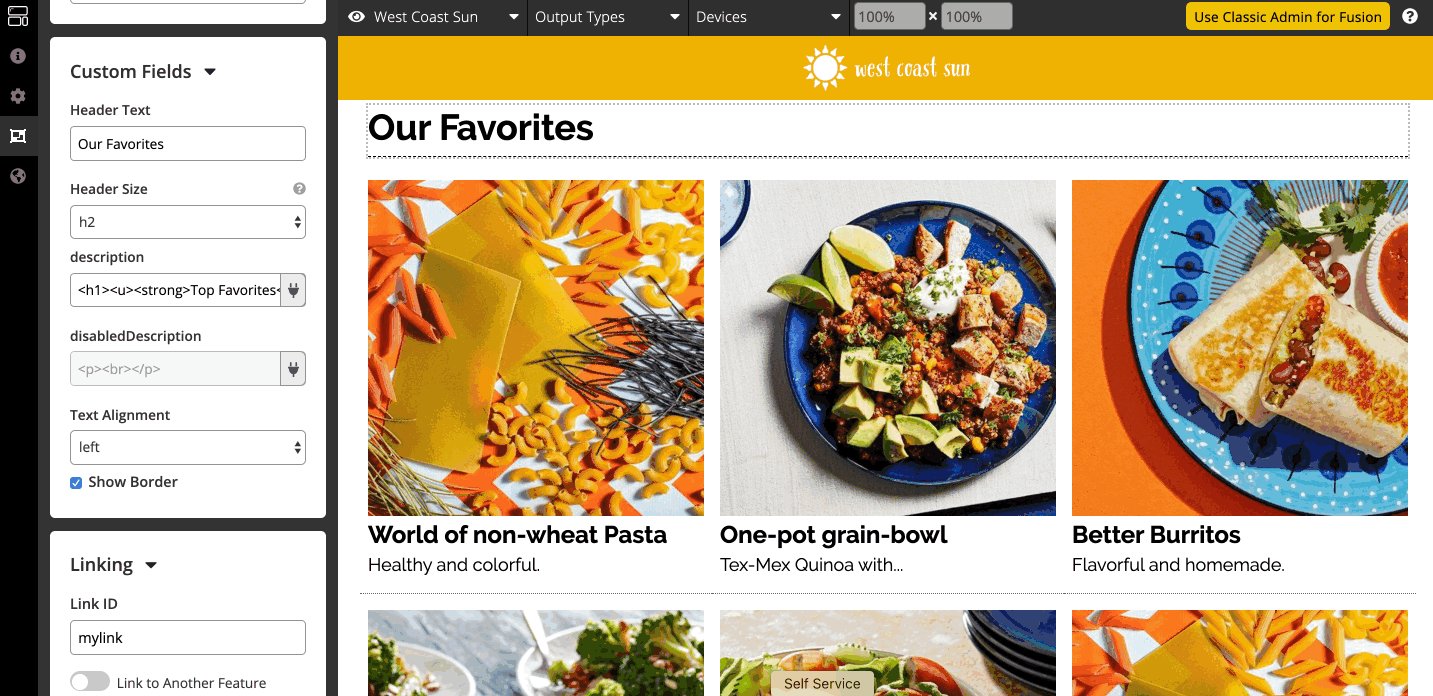
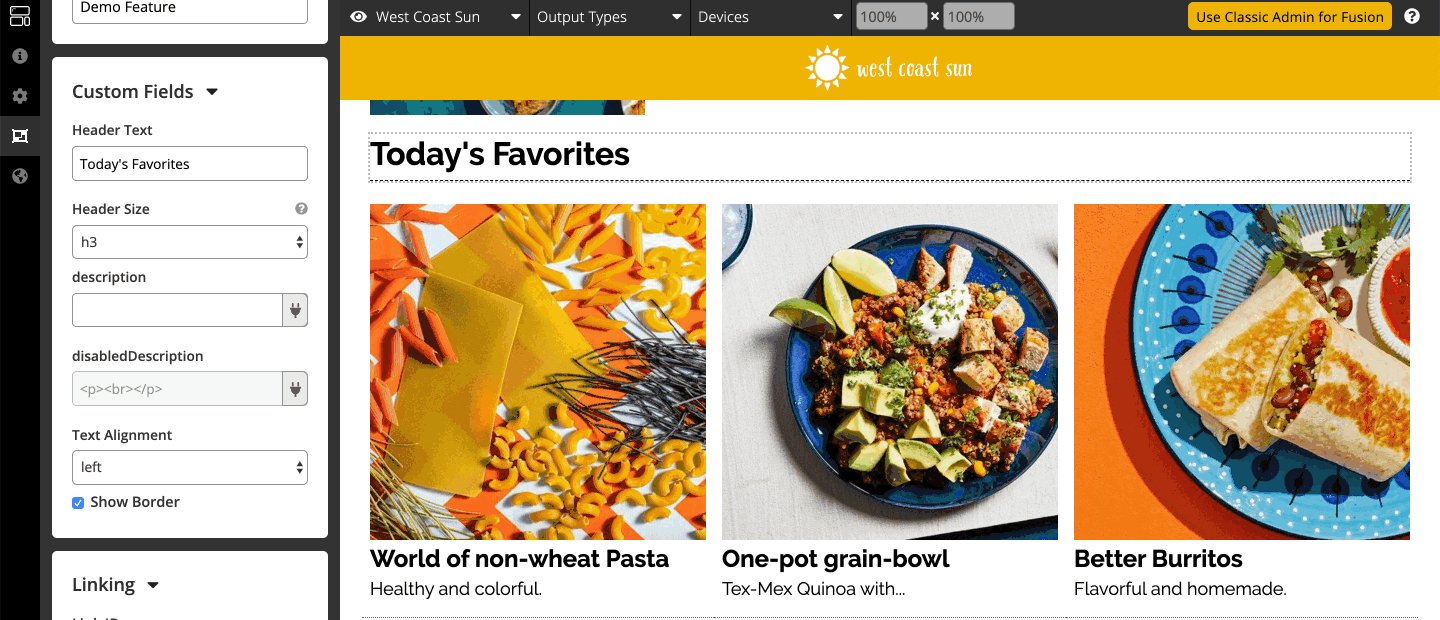
Custom Fields | No | Yes | No | No | A mix of input fields that apply only to a specific component on a single page or template. | Changing the look and feel/layout arrangements on a component or content source selections for a component |
Plugins | No | Yes | No | No | A component that allows you to control one or more custom fields or additional data passed to a specific component or group of components. | Presets, date pickers, query builders, or setting values on multi-components at the same time |
Custom Embeds | Yes | Yes | No | Yes | This allows you to create a custom component in Composer that will then add custom content inside of an article body that you can render and edit with custom fields in Page Builder. | Third party oembeds or other custom content you want embedded into an article body by editors and writers. |
Site Service | No | No | Yes | Yes | A mix of input fields that can be applied programmatically throughout all of our Page Builder components. This can also be used to refine settings in Composer. | SEO content that changes frequently, section specific content, sponsored article content |
Site Properties | No | No | No | No | Hard coded values for each site for things that rarely change | Facebook/instagram links, advertiser IDs, advertisement configurations, site title and description, footer text |
ANS | No | No | No | Yes | Arc Native Specification, the format in which all data in the Arc Platform is stored and shared across products | Maintaining legacy content in articles that you no longer wish to support in Arc |
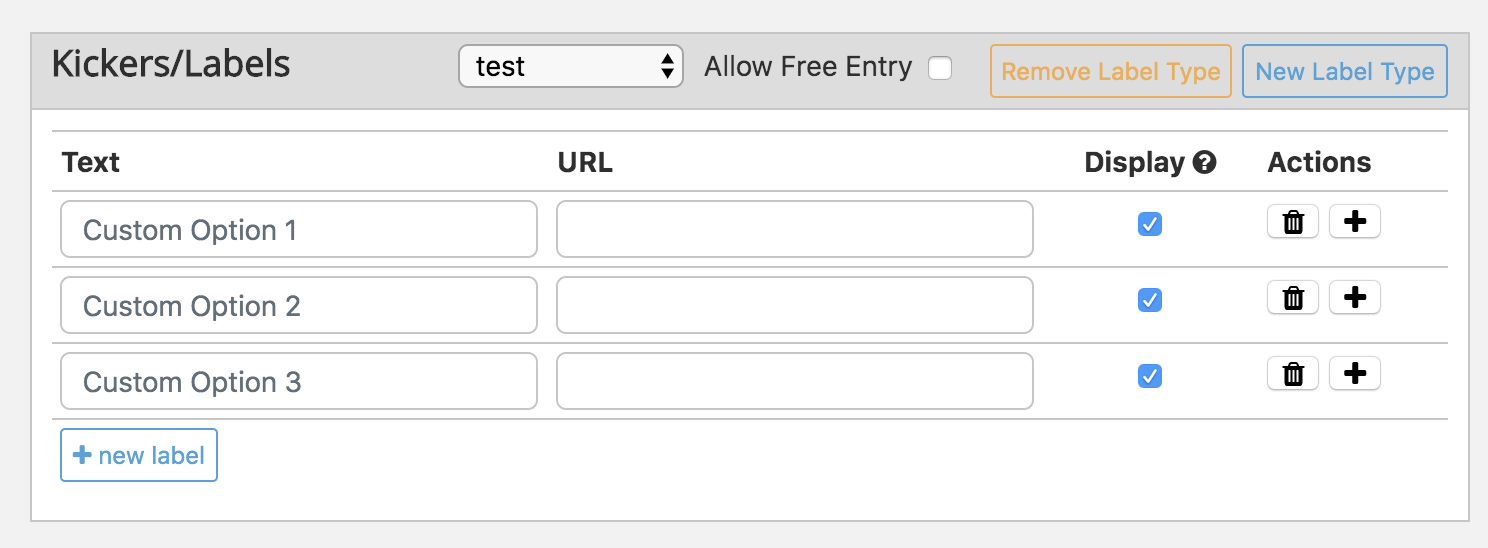
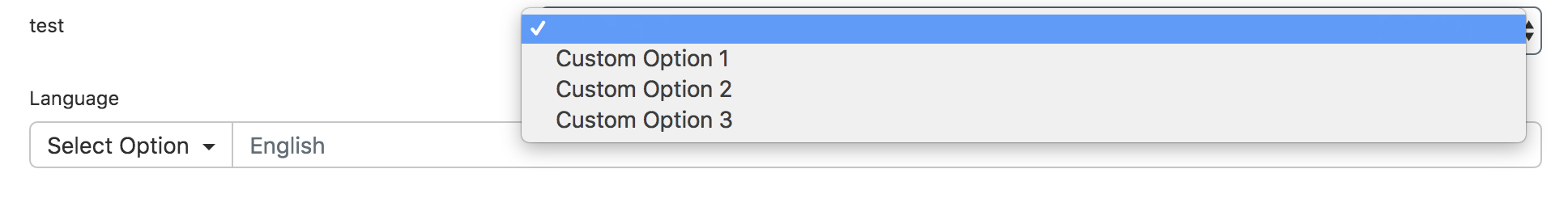
Kicker/Labels
See How to Use Kickers and Labels.
 |
 |
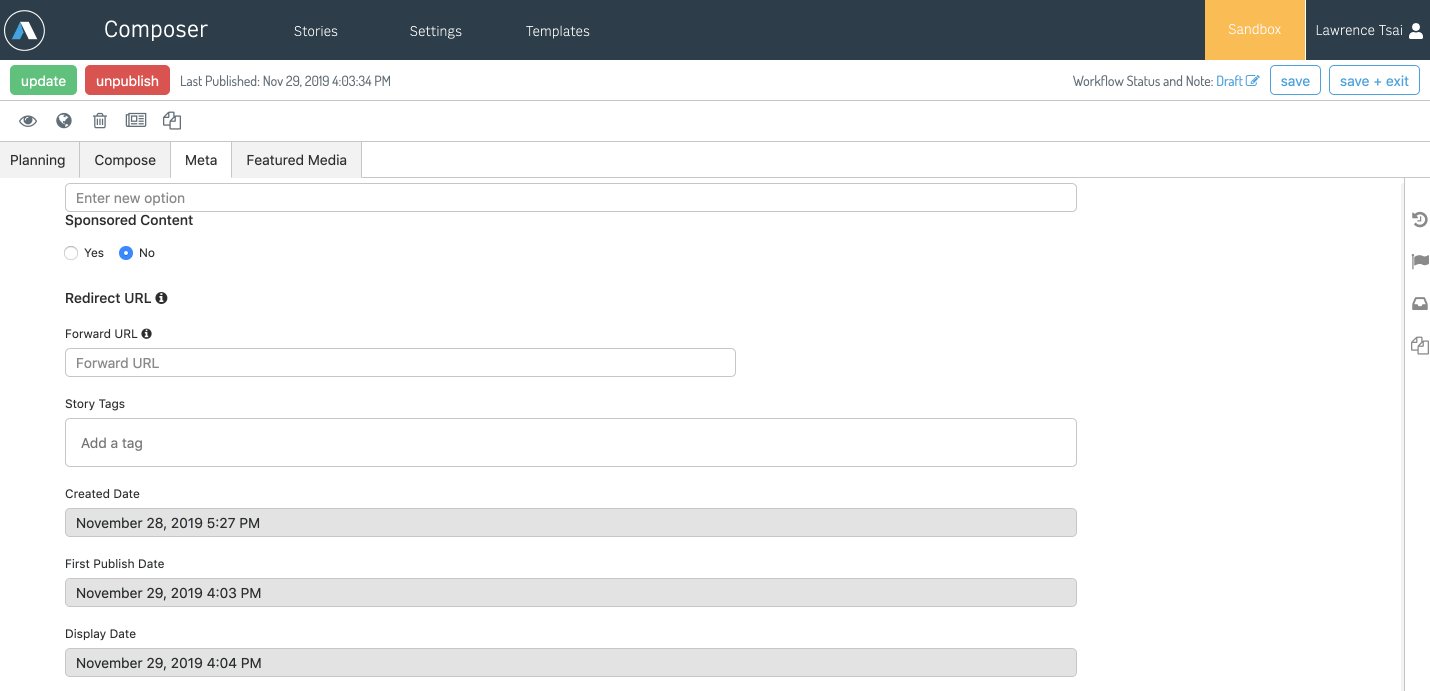
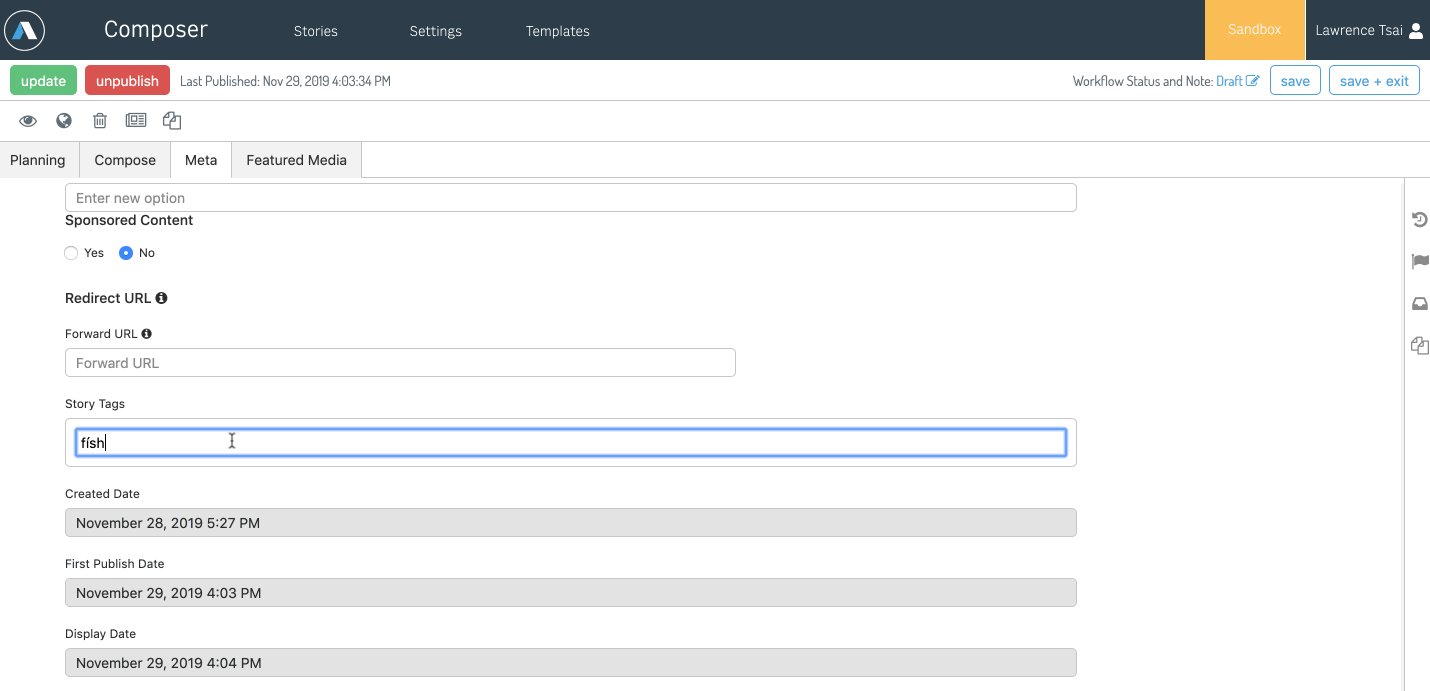
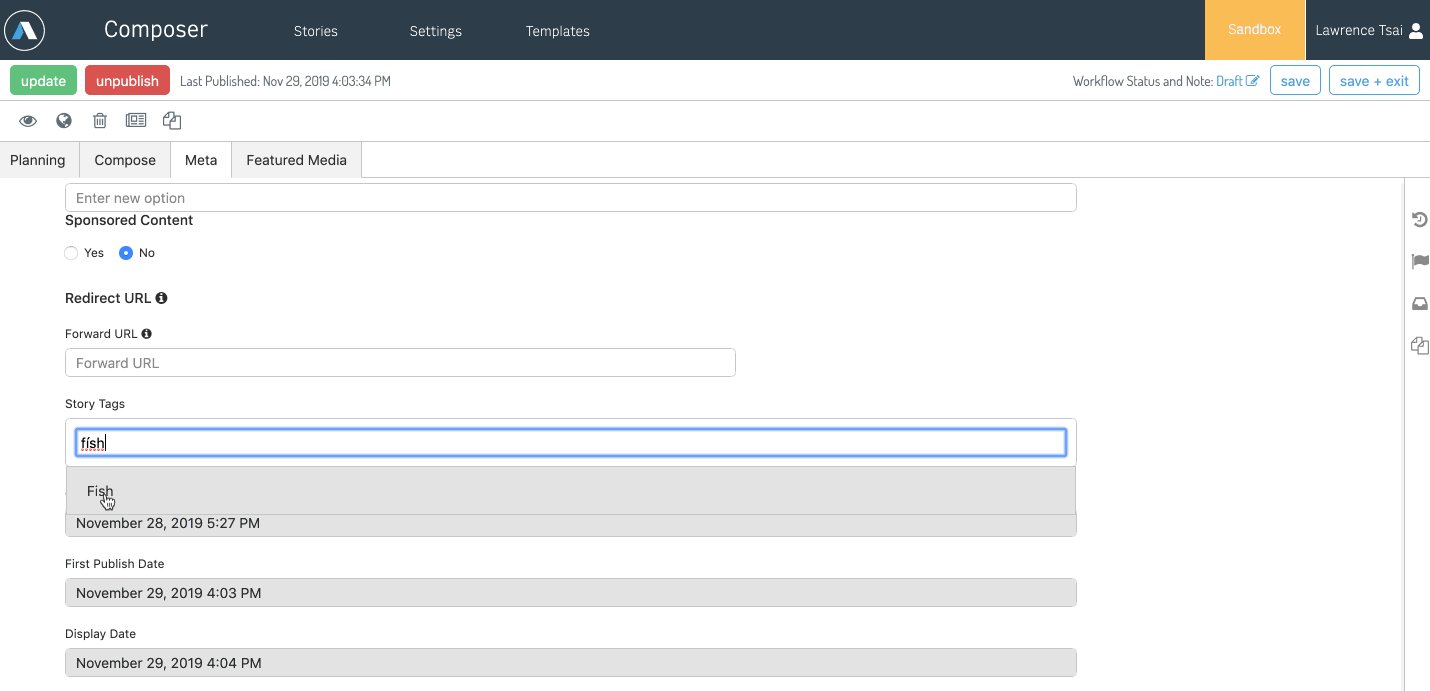
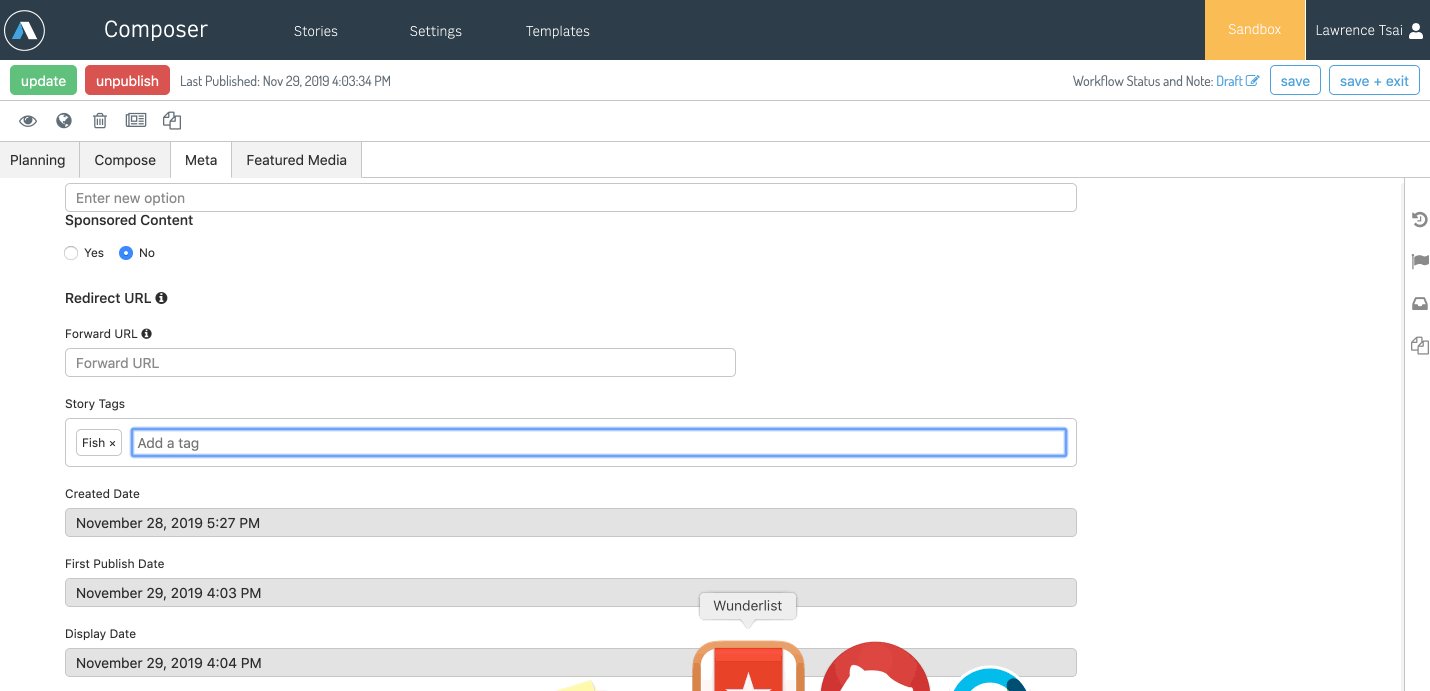
Tags
See How to Configure Permissions for Managing Tags.
 |
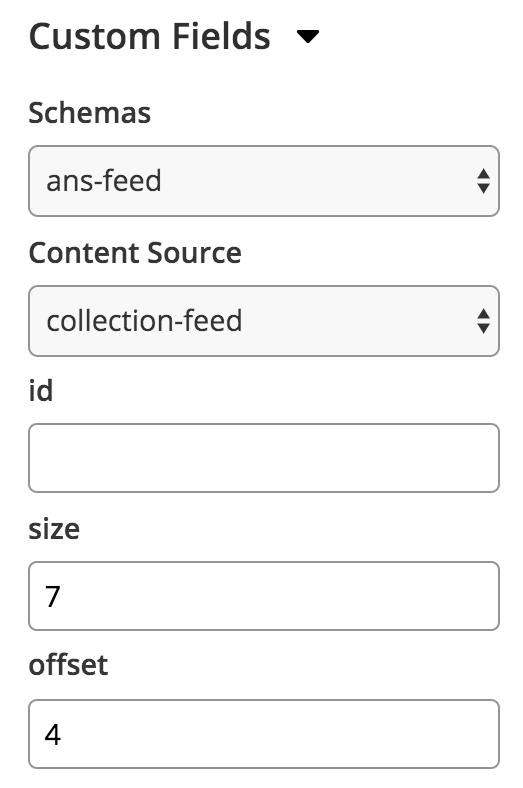
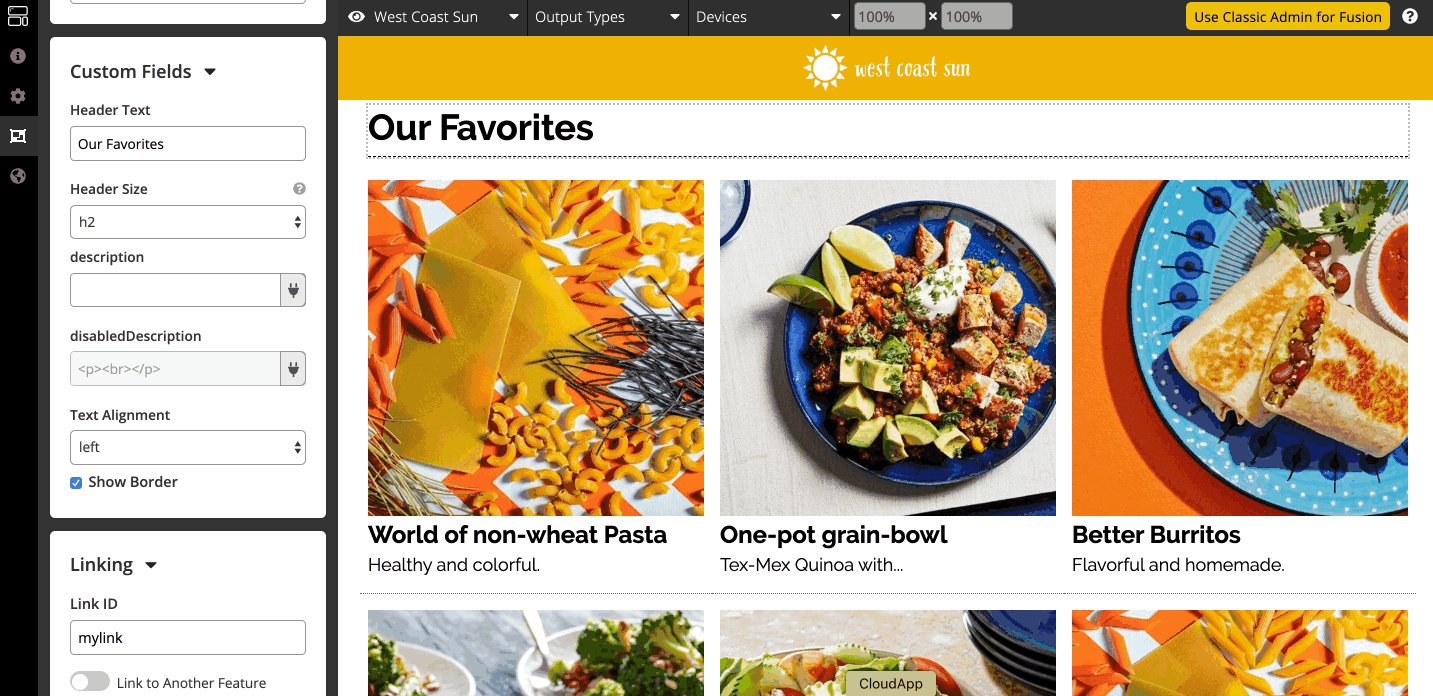
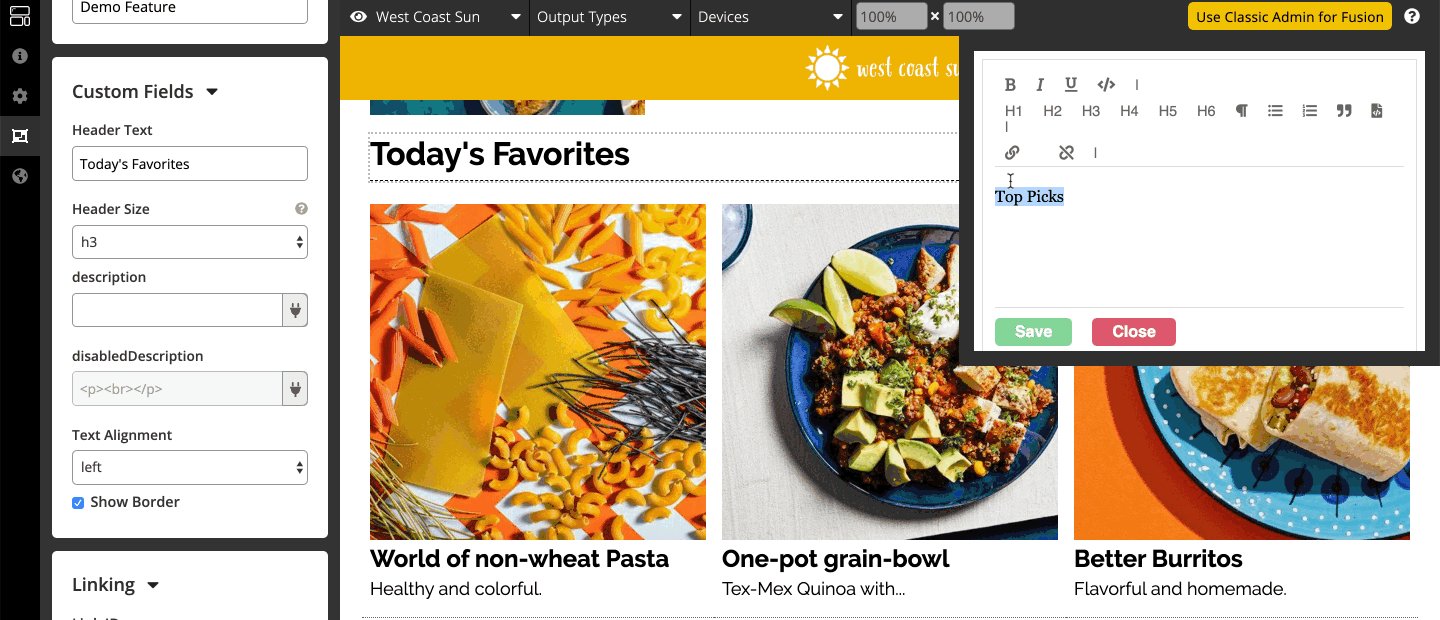
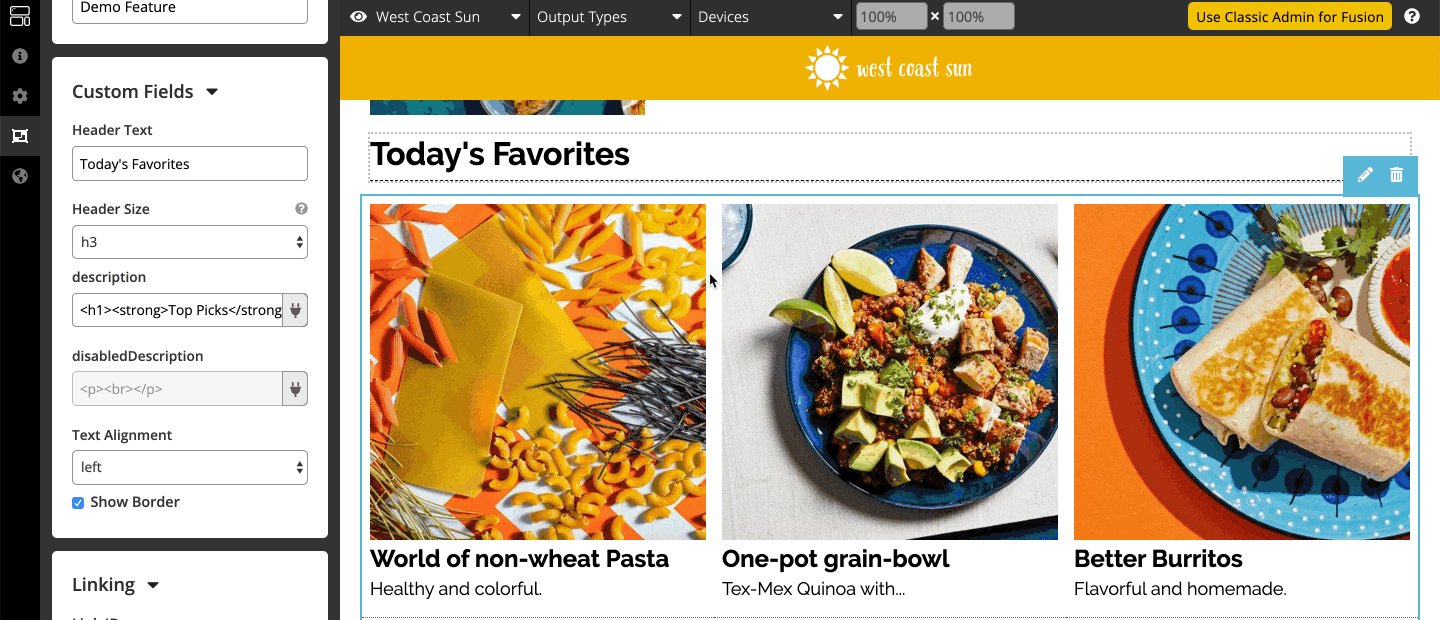
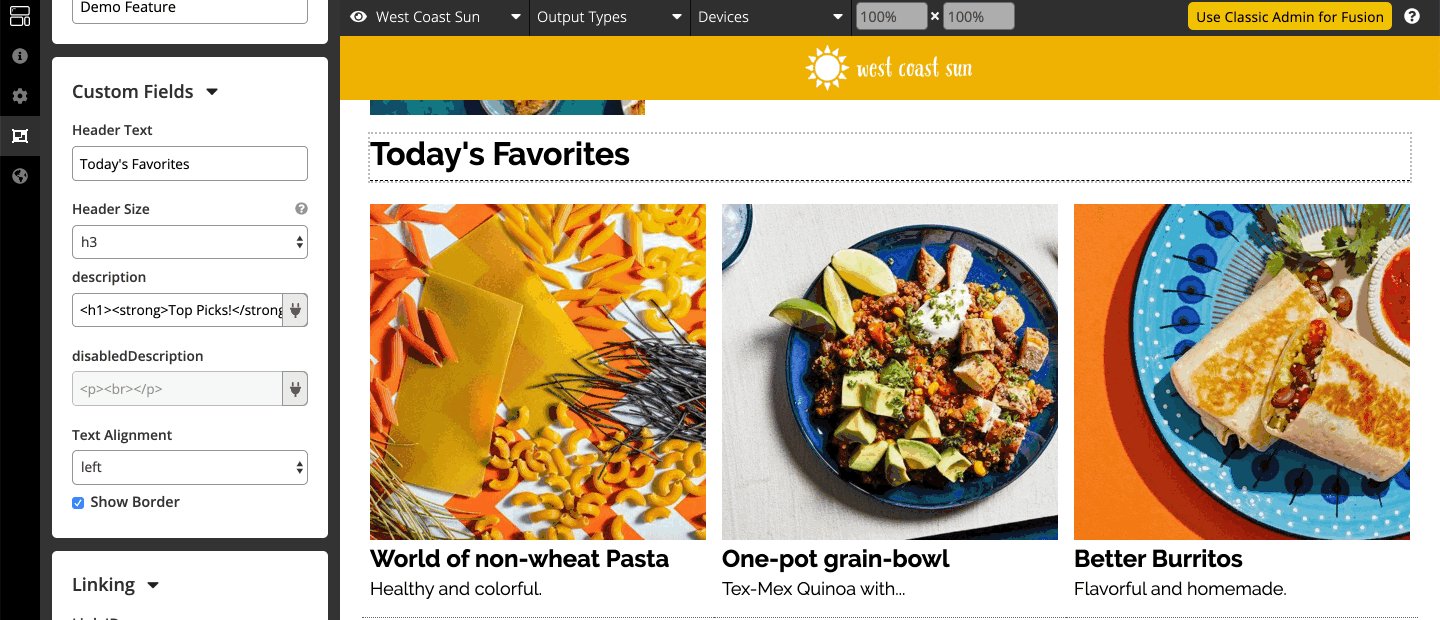
Custom Fields
 |
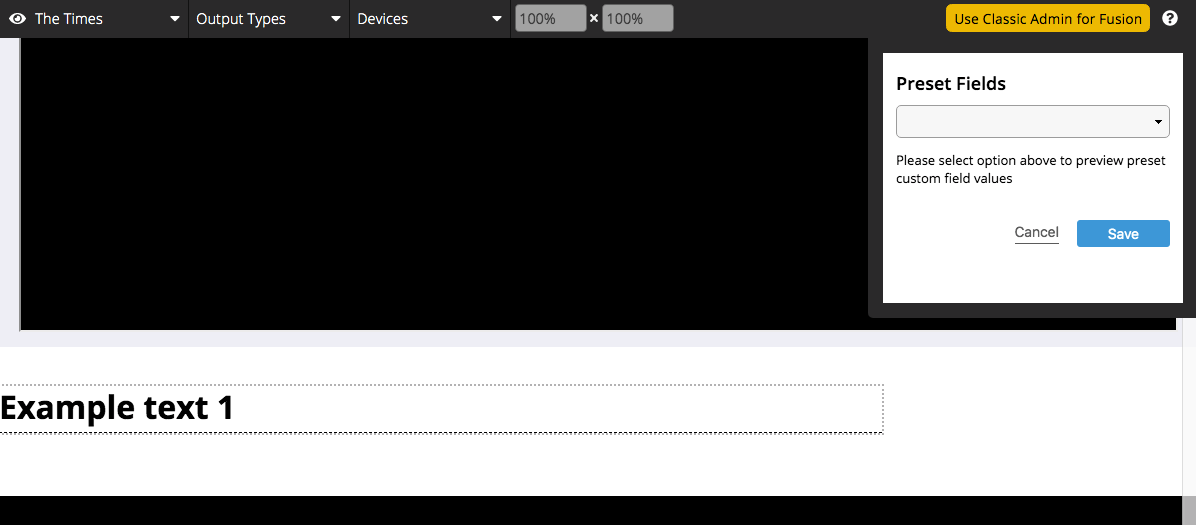
Plugins
See PageBuilder Editor: Plugins.
 |
 |
 |
Custom Embeds
See Getting Started with the Custom Embed Power Up in Composer.
 |
 |
 |
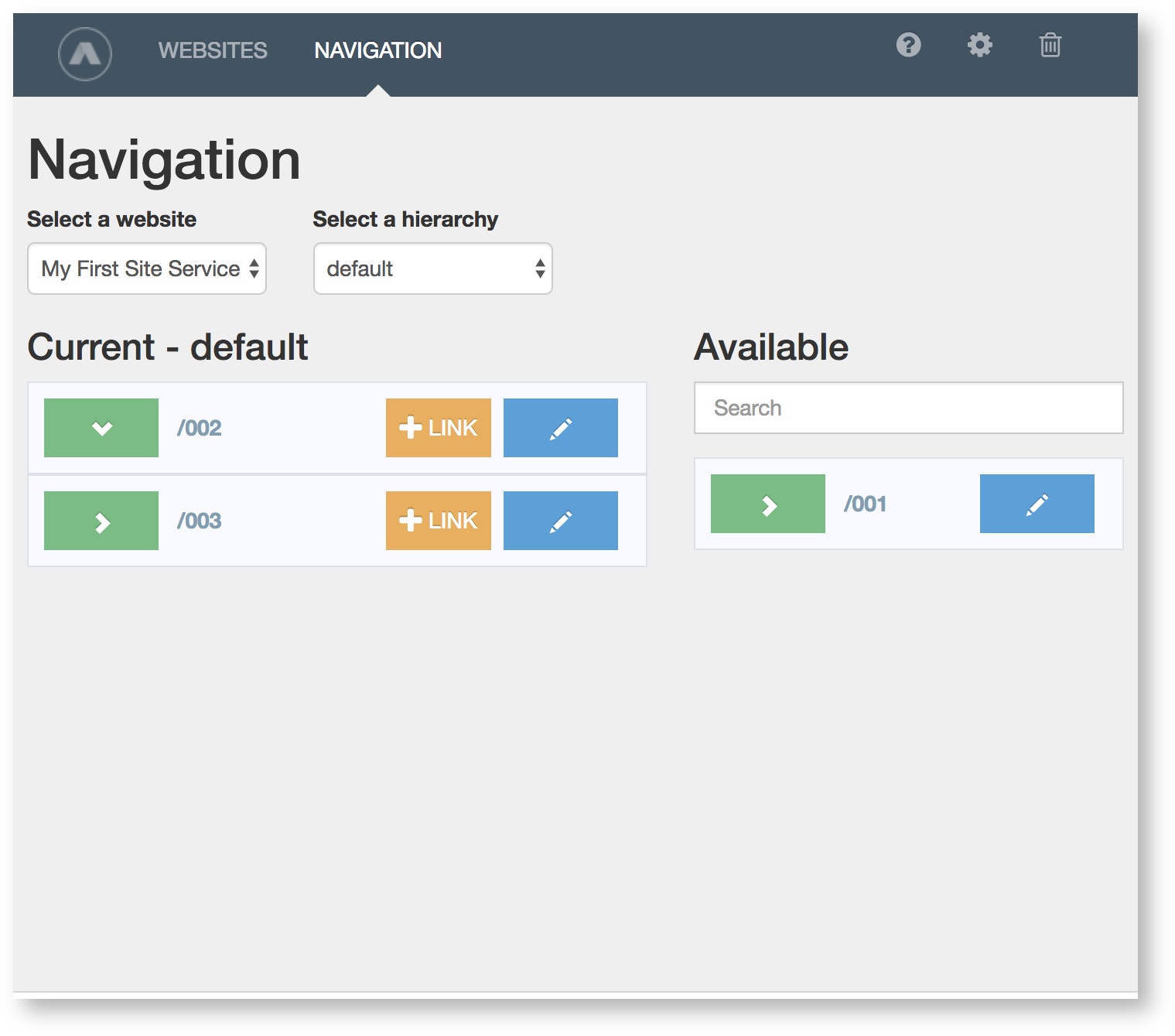
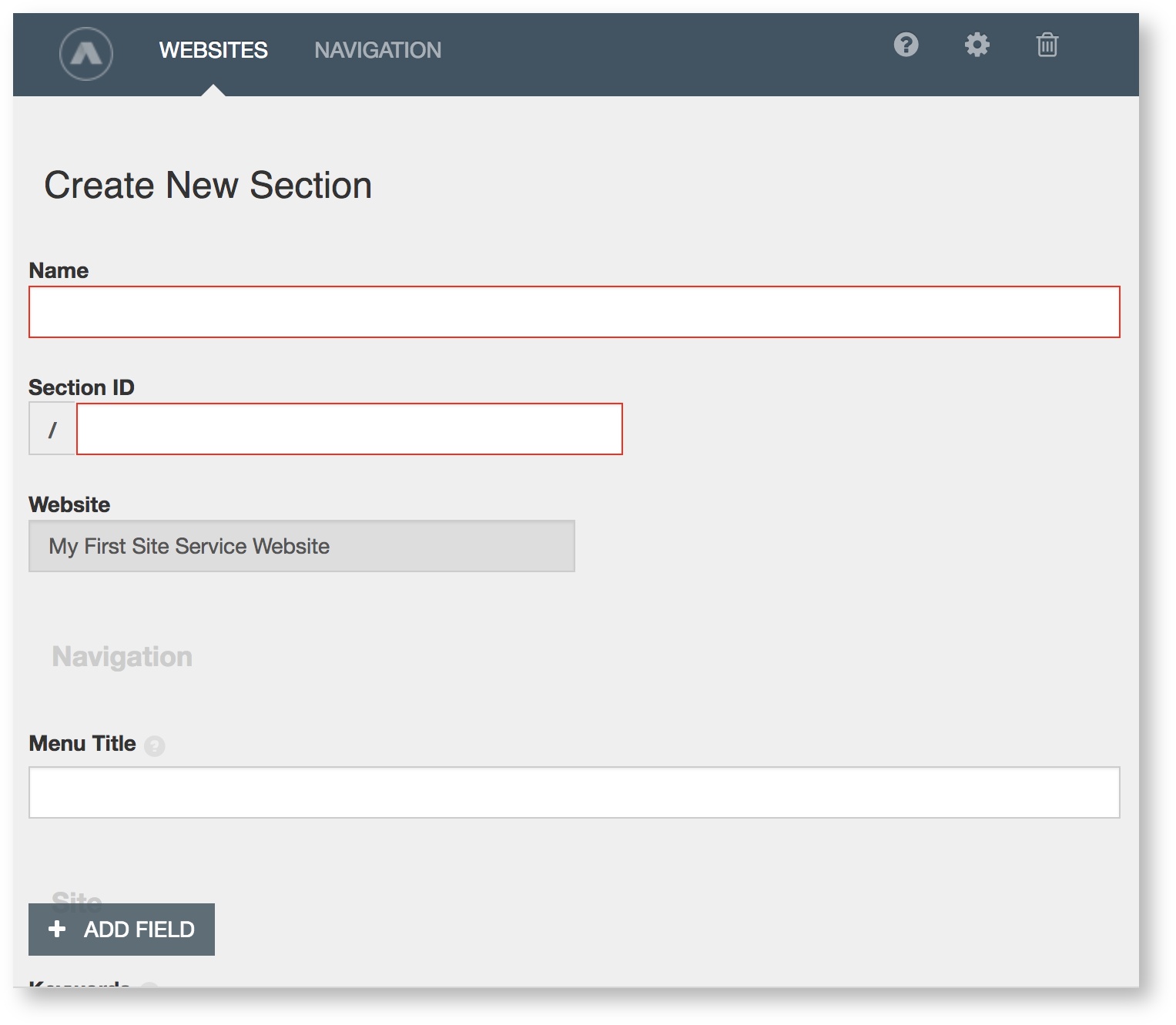
Site Service
See How to Set Up Site Service for Themes.
 |
 |
 |
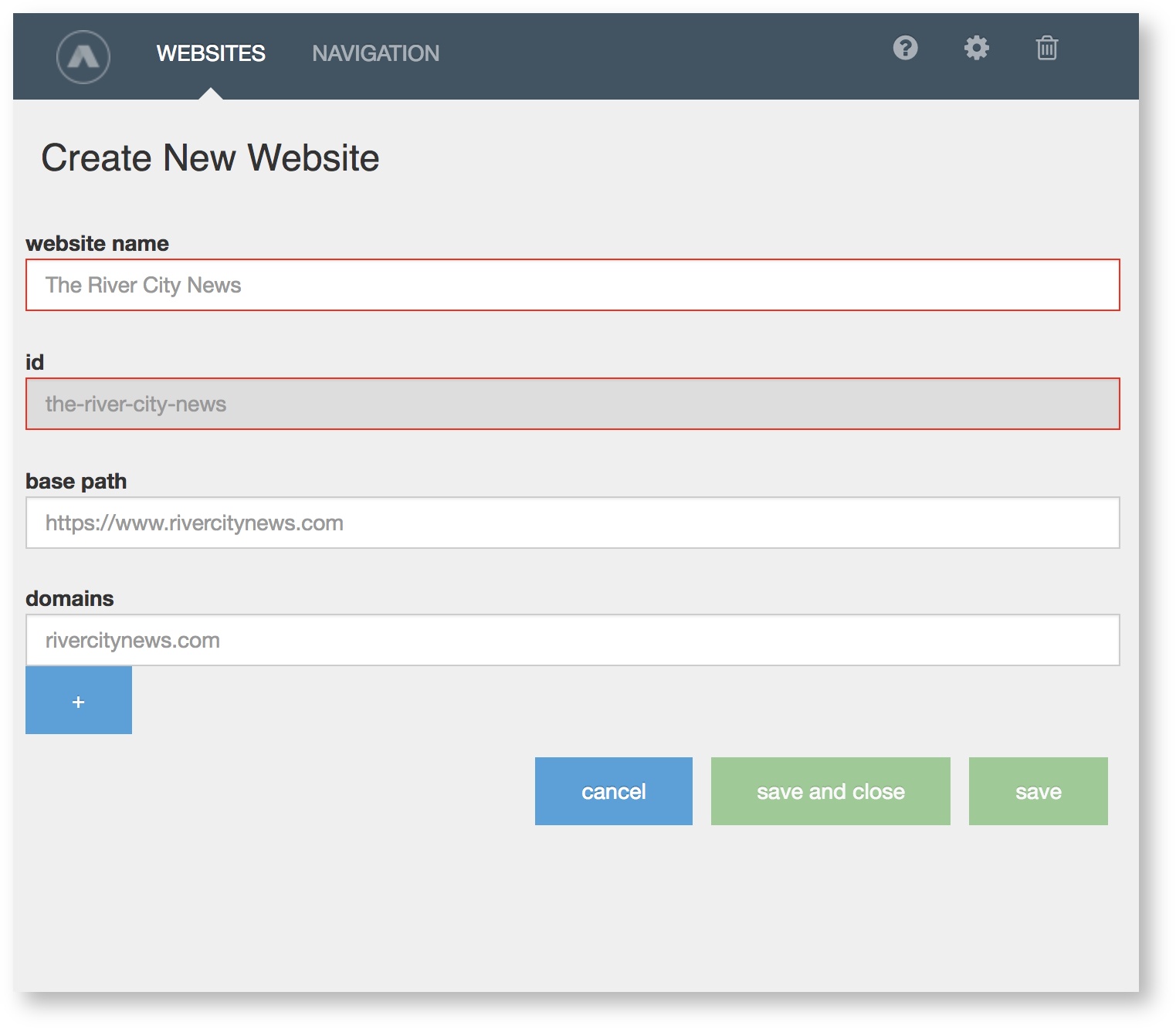
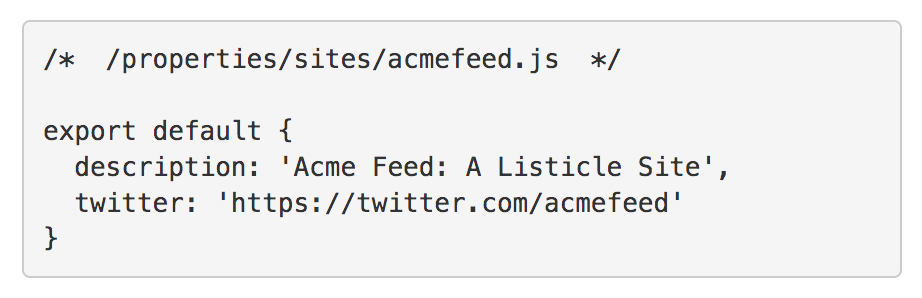
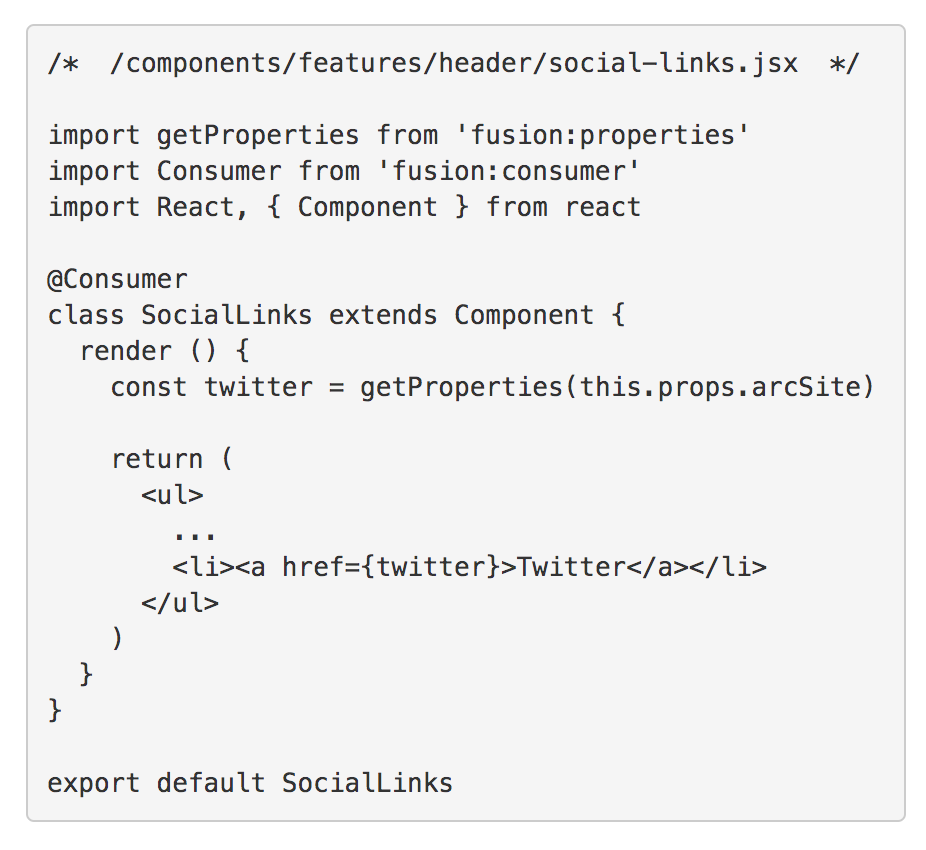
Site Properties
See How To Use Site Properties.
 |
 |
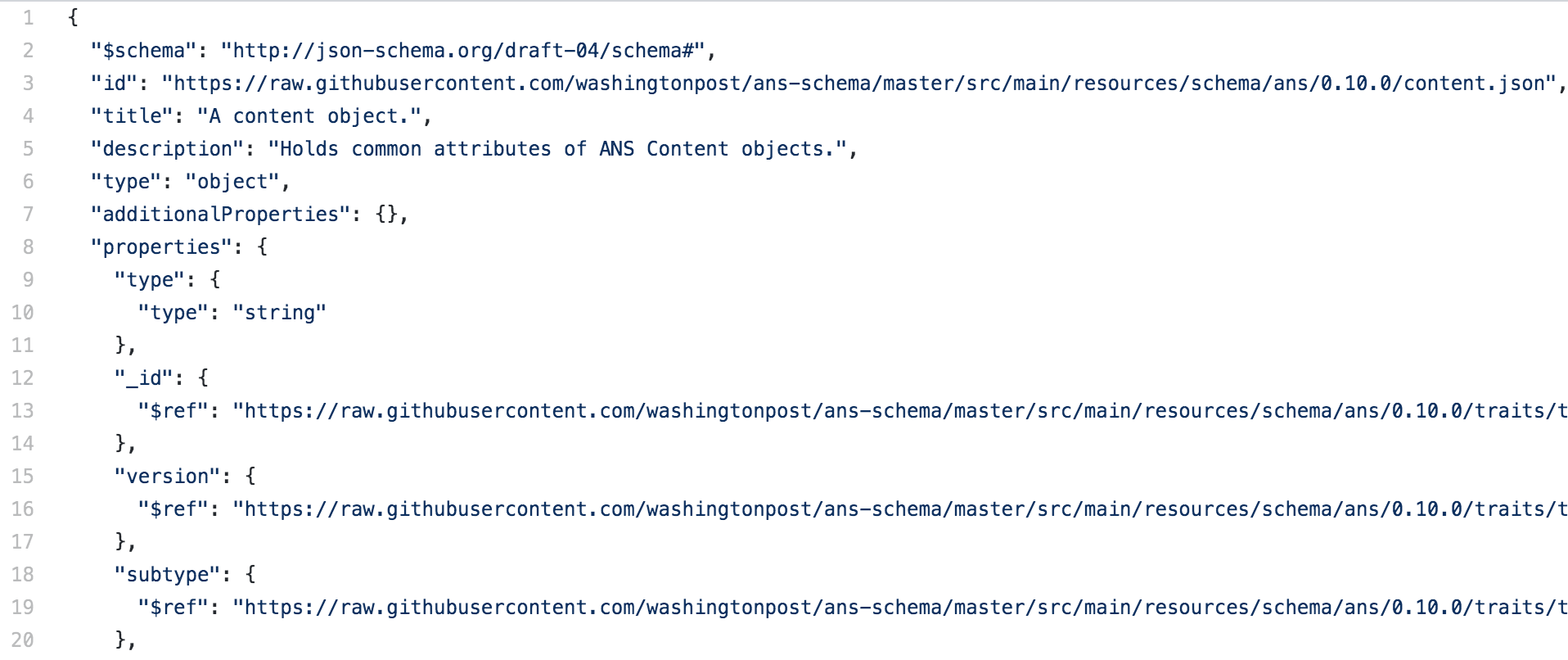
ANS
 |