Debugging Outdated Story Content
Description of the problem
From time to time, you may run into a situation when you update a piece of content in Composer, and the changes are not reflected on the frontend (ie your public website). The goal of this article is to help you troubleshoot this issue.
Check 1: Save & republish
The simplest thing you can do when content is not up-to-date is simply re-saving and re-publishing your content. In many cases, this alone will solve the issue.
There are many layers and steps to displaying a piece of content on the web. From time to time, random and unpredictable errors will occur: one service is a little slower than usual due to a sudden spike of traffic, network congestion is causing some packets to get lost, or a server instance is experiencing hardware problems. Those types of issues tend to be transient and unpredictable in nature and can create sporadic errors.
If this is the reason your content is not up-to-date, then saving it and republishing it will fix it.
Check 2: Draft API vs Content API
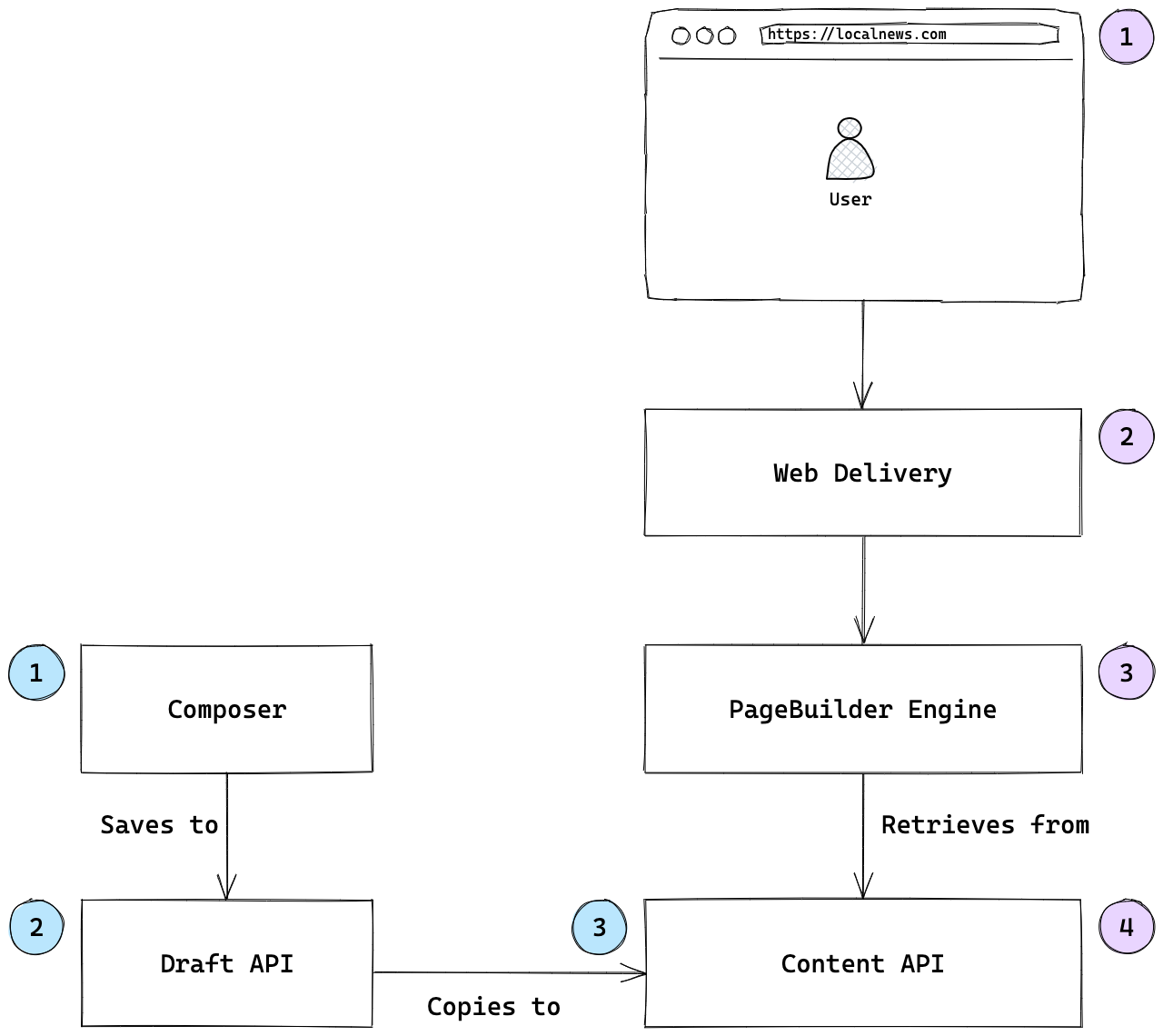
When you are working in Composer, you are saving your articles into Draft API. However, Draft API is not what is being used to serve content on the web. In most cases, PageBuilder Engine is calling a different service, called Content API, to retrieve the content. Let’s look at this flow:
| Saving content (blue flow):
Viewing content (purple flow):
|
Within these flows, errors can occur at various places. The first thing we’ll verify is that the version in Content API and Draft API are identical.
Verifying the published version in Draft API
To verify the ID of the currently published revision in Draft API, you can go to:
https://<ORG>.arcpublishing.com/draft/v1/story/<ID>/revision/published
You should see a JSON object.
Note
JSON can be hard to visualize in a browser; we recommend using a browser extension, such as JSON Viewer.
{
"id": "MK5N7JSXZFCJLLRB576EG2H5IY",
"document_id": "NSSO2FWM25G4ZCCHJK4LNOJDCA",
"ans": { ... },
"user_id": "user@example.com",
"created_at": "2022-07-12T20:10:00.000Z",
"type": "PUBLISHED"
}
In the example above, the published revision (id field) is MK5N7JSXZFCJLLRB576EG2H5IY.
Note
To keep things simple, we are calling Draft API directly from the browser. However, in normal circumstances, you would use https://api.<ORG>.arcpublishing.com/draft with a Bearer token.
If the content in Draft API is not what you expect
In some cases, the content you receive from Draft API may not be what you expect. Ask yourself those questions:
If the content was edited in Composer, did saving and re-publishing work as expected, did you receive any error?
If the content is updated by some automatic process (script, feed, integration, etc.), did the process report any errors?
In particular, for content that is updated in an automatic fashion, if you control this process, we recommend you log and monitor:
All the calls made to Draft API with the full URL, timestamp in UTC, and return error code
Some errors your automated process may run into, which you should log and check on:
A 400 return code indicates the content is invalid. The body of the response should indicate why.
A 429 response code indicates the process exceeded the rate limit allocated, and the call did not succeed. Every automated process that talks to Draft API should have provisions to handle this, and to wait and retry as necessary. This is a frequent source of errors for customers: automated processes do run into rate limits, and your content will not be up-to-date if that happens. We recommend monitoring this in particular so you can respond appropriately, either by slowing down the process, stopping another ongoing migration (through Migration Center or other means), or requesting a rate-limit increase.
A 500 response code indicates that an error occurred within the Draft API itself. This is rare. Open a support ticket.
A 502 or 503 response code indicates a timeout. These are also rare and typically reflect a temporary overload. Retrying after a wait is usually safe.
In general, if your content is updated automatically, one of those will be true:
You received a 200 return code, and the content is up-to-date
You received an error code. 4xx error codes indicate errors on your end, 5xx errors on ours.
If you need to open a support ticket, provide us with the logs mentioned above:
The full URL called
The timestamp in UTC
The return error code
This will allow us to quickly find the request on our end, and we will be able to assist you more efficiently.
The content in Draft API is correct, verifying the published version in Content API
Let’s now look at Content API to make sure we see the same revision. To verify the ID of the currently published revision in Content API, you can go to:
https://<ORG>.arcpublishing.com/content-api/api/v4/?_id=<ID>&website=<WEBSITE>&published=true
Formatted:
https://<ORG>.arcpublishing.com/content-api/api/v4/ ?_id=<ID> &website=<WEBSITE> &published=true
This call is slightly different, as you need to provide a website parameter. This would be the (or one) website ID where the content is published. The payload you will receive will also look different:
{
"_id": "NSSO2FWM25G4ZCCHJK4LNOJDCA",
...
"revision": {
"revision_id": "MK5N7JSXZFCJLLRB576EG2H5IY",
...
}
}
The field we are interested in is revision.revision_id. If the value is identical to what you saw in Draft API, then the problem is somewhere else, and you can go to the next section. If, however, the version is different, and you already tried re-publishing, then there might be a deeper issue, and you should open a support ticket.
Check 3: Verifying the content in PageBuilder
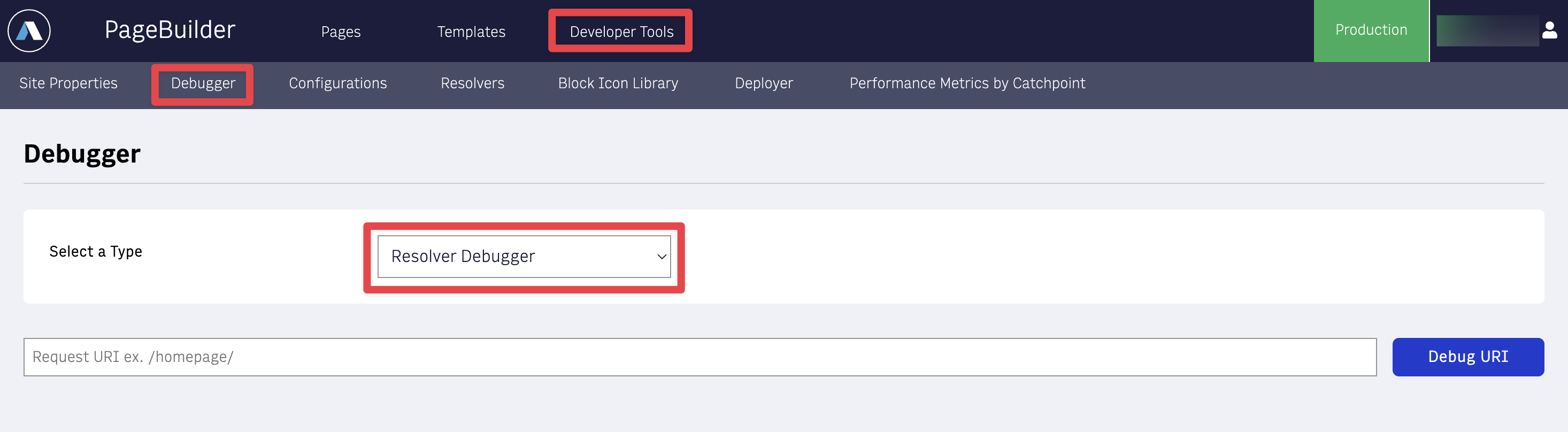
The PageBuilder Editor provides a number of tools that can help with debugging. Go to:
PageBuilder Editor
→ Developer Tools
→ Debugger
→ Resolver Debugger
 |
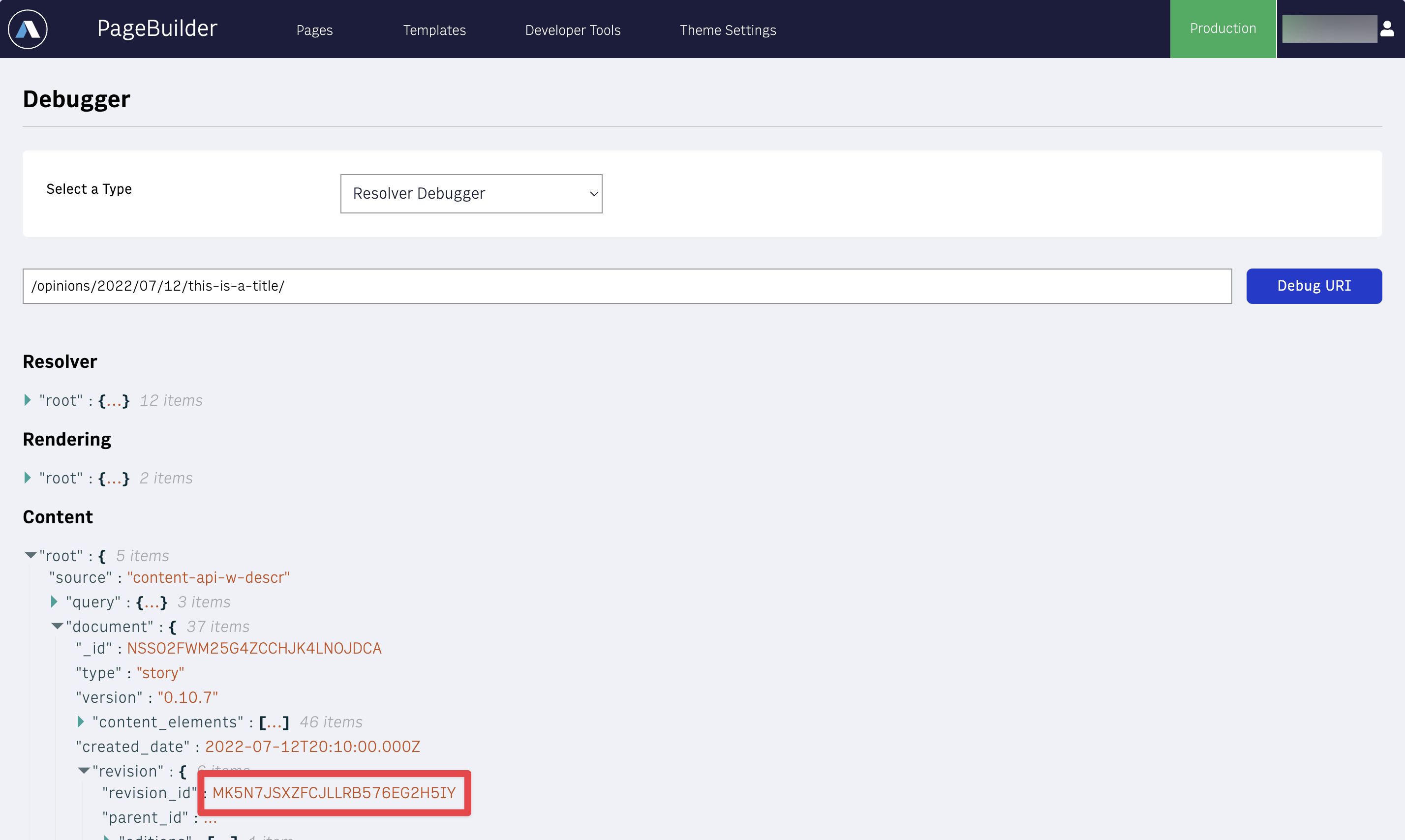
Then, in the input box, enter the URL of the article. If the article resolves correctly, your screen should look like this:
A section named “Resolver”
A section named “Rendering”
A section named “Content”, with a
rootyou can expand
 |
When you expand the “Content” section, you’ll be able to see the document. Typically, the document retrieved comes from Content API, and thus should have the same structure. You can look for the field named revision_id, and verify that the value is once again identical to the currently published revision.
If:
You have no section named “Content”
You cannot find the field
revision_idThe field
revision_idis present but differs
Open a support ticket with the information you have collected so far.
Check 4: Verifying rendering in PageBuilder
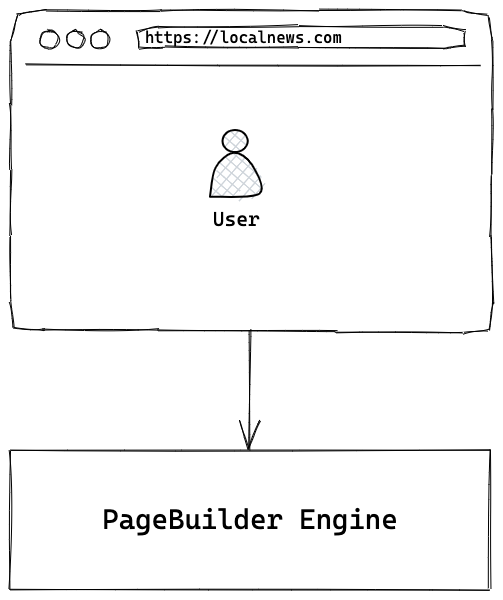
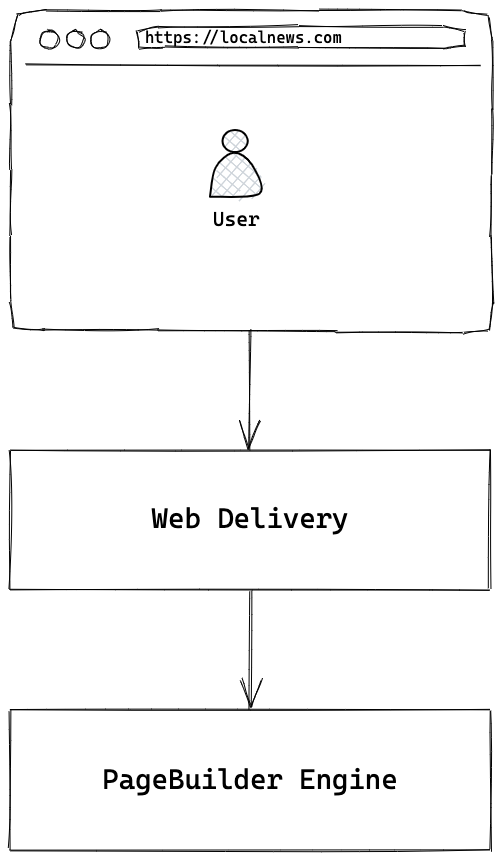
When a user visits a particular piece of content on the website, the page does not come directly from PageBuilder Engine. Instead, the user’s browser connects to Web Delivery. The role of Web Delivery is, in part, to cache the content so that it can be served to users faster. So, rather than this:
 |
We have this:
The user’s browser connects to Web Delivery
If Web Delivery has a valid copy of the page, it returns it directly
If Web Delivery does not have a valid copy of the page (1st visit, cache expired)
It fetches a new copy
It returns the new copy to the user
It saves the copy for subsequent requests
 |
Rendering errors and serving stale
Sometimes, errors can occur during rendering. If an error occurs during rendering and Web Delivery already has a copy of the page, it will serve the copy it has. This is called “serve stale”. The reasoning behind this logic is that it’s preferable to give the viewer a possibly outdated version of the page rather than giving them an error. In this situation, the content may have been updated with some incorrect data, and rendering fails, but the data is up-to-date in the source system (Content API, see previous section).
How to verify rendering errors
If you’ve already republished the content, and validated the version in both Content API and the Resovler Debugger, the next step is to check the rendering. To verify the rendering, you can take the URL of the content, /opinions/2022/07/12/this-is-a-title/, and then go to:
https://<ORG>.arcpublishing.com/pf/<URL>
So, in our case:
https://<ORG>.arcpublishing.com/pf/opinions/2022/07/12/this-is-a-title/
This URL triggers a direct render of the page through PageBuilder Engine. If the page fails to render, and returns an error, then this would explain why the public website does not reflect recent changes: due to the rendering error, Web Delivery is serving the stale version is has in its cache.
The fix for a rendering error depends. Often times, this is due to simple errors like an empty Author. The best way to verify is to check your PageBuilder Engine rendering logs.
Final step: open a support ticket
If after all the verifications above, nothing abnormal came up, then open a support ticket.