How to Use Focal Point in Photo Center and Composer
Image Global Focal Point
A focal point set on an image should be viewed as the global focal point for that image. Global focal point means that as you use this image in other features in Photo Center or Composer, the focal point set on that image will carry over. The features by applications that will respect the global focal point set on an image are shown in the table below. Therefore, Arc recommends that you set a global focal point at the image level, so that image focal point carries over to other applications and features within the Arc ecosystem.
Application | Feature | Able to override (in the UI)? | Respect global focal point? |
|---|---|---|---|
Photo Center | Gallery images (focal point in the ANS) | No | Yes |
Photo Center | Gallery cover image (set in the UI) | Yes | Yes |
Composer | Featured media image | Yes | Not available yet |
Composer | In-line image | Yes | Not available yet |
Note
As it currently stands, Composer only supports setting the focal point (in featured media). Story and thumbnail overrides will be done through referent_properties on the image. The above table indicates changes in the near future for focal point in Composer.
Image Global Focal Point: Setting the focal point for an image
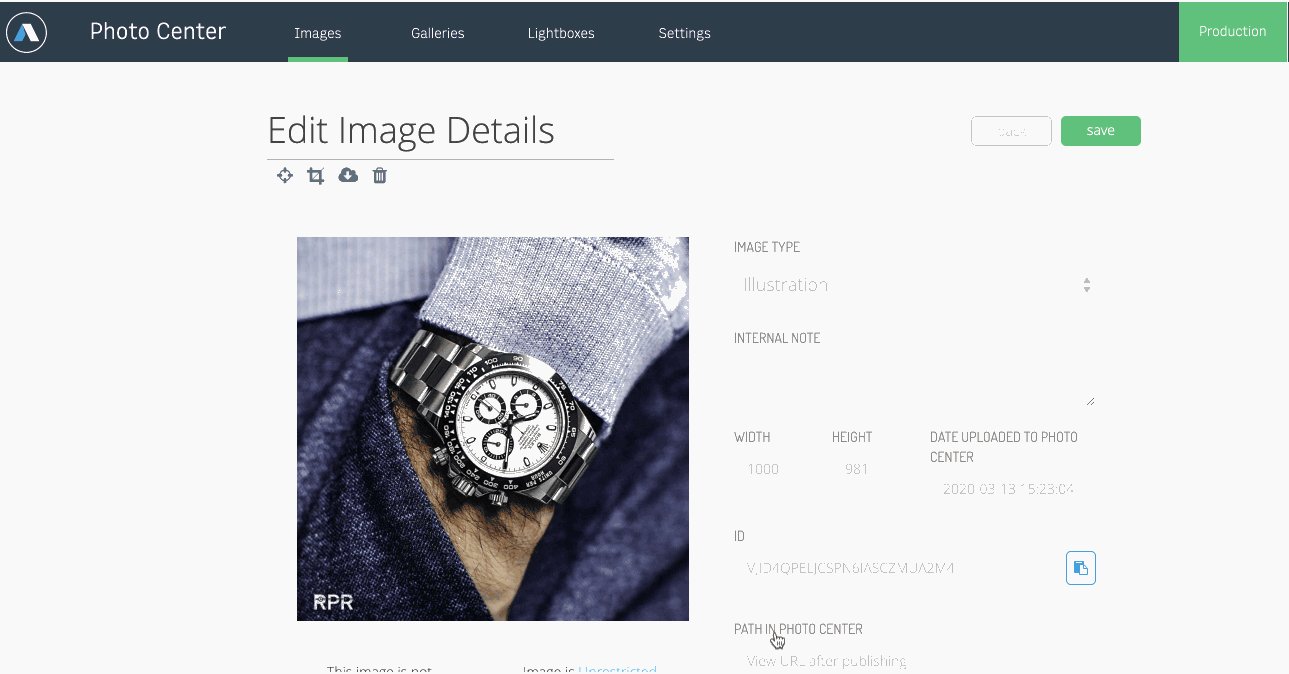
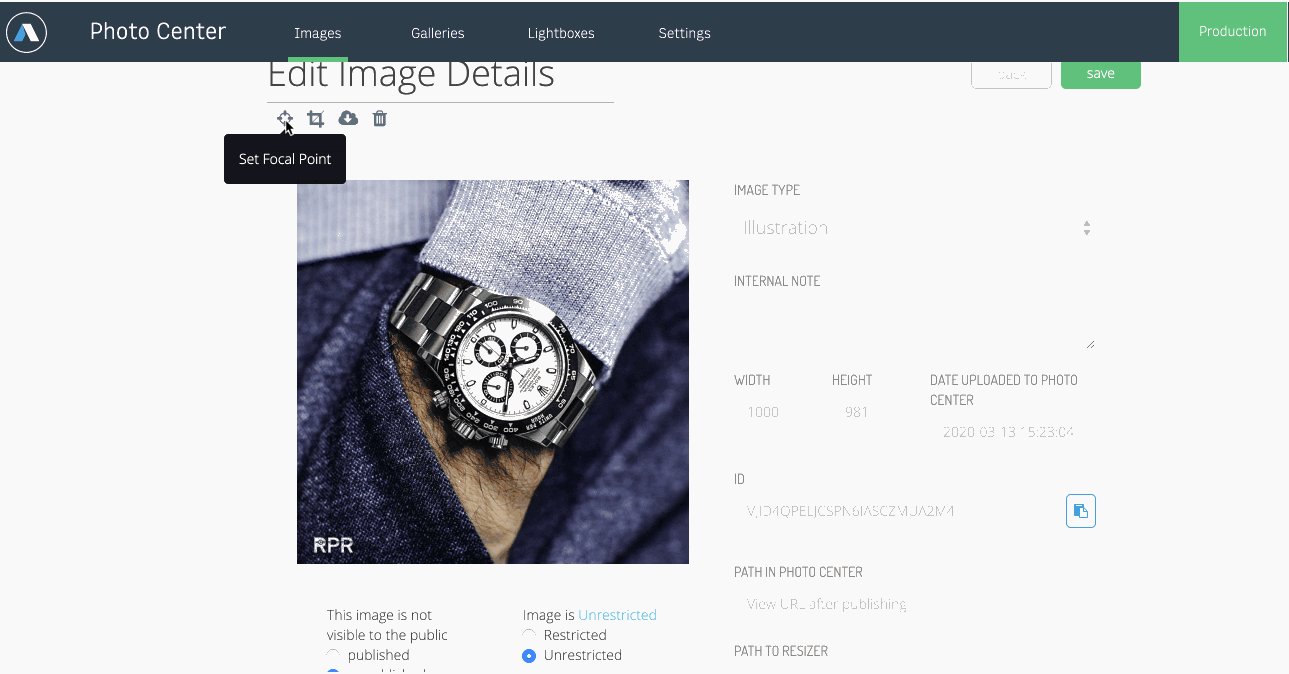
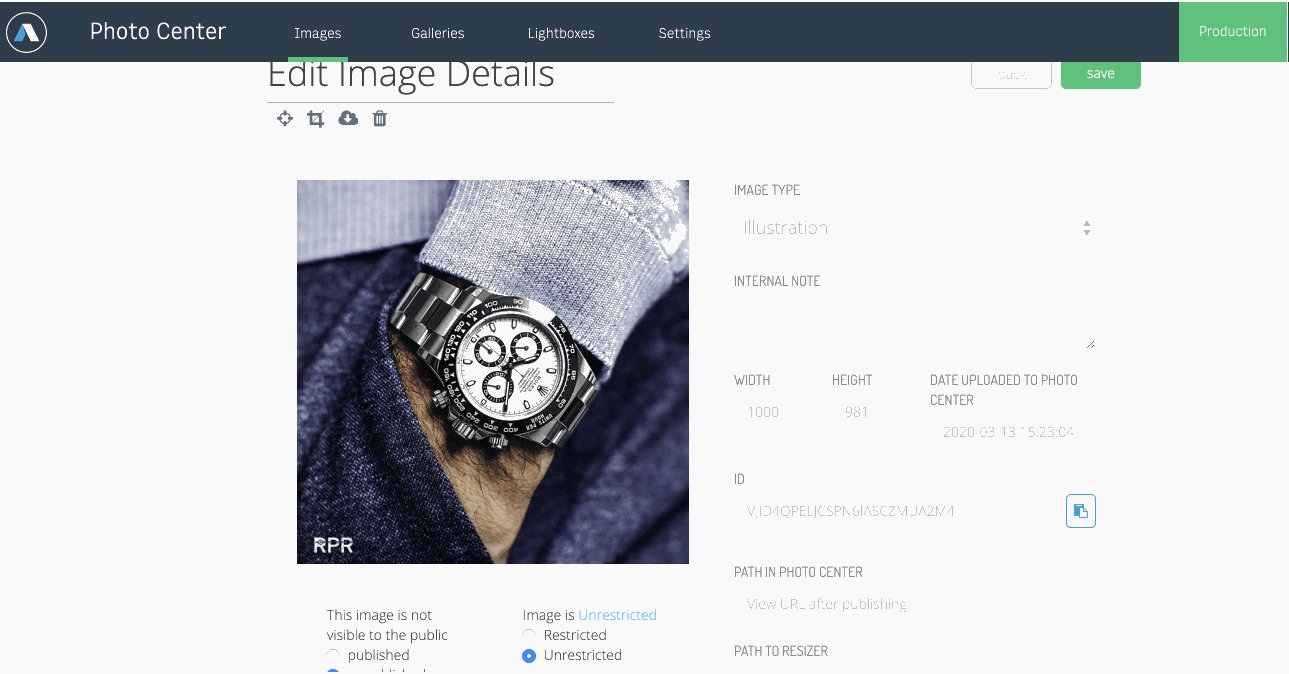
Setting the image global focal point is done through Photo Center > Images > Edit Images (see below images).
Before setting the focal point:
 |
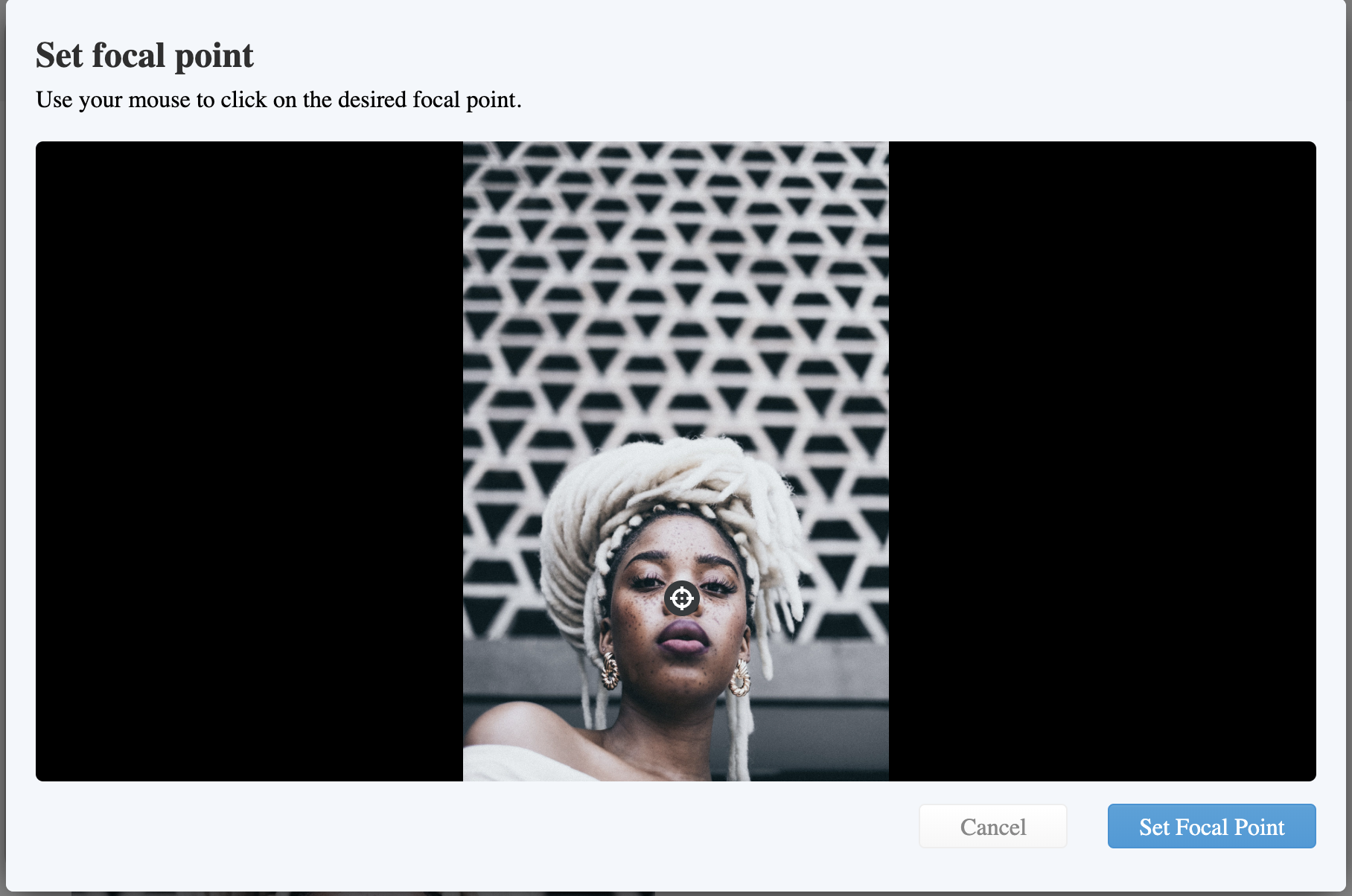
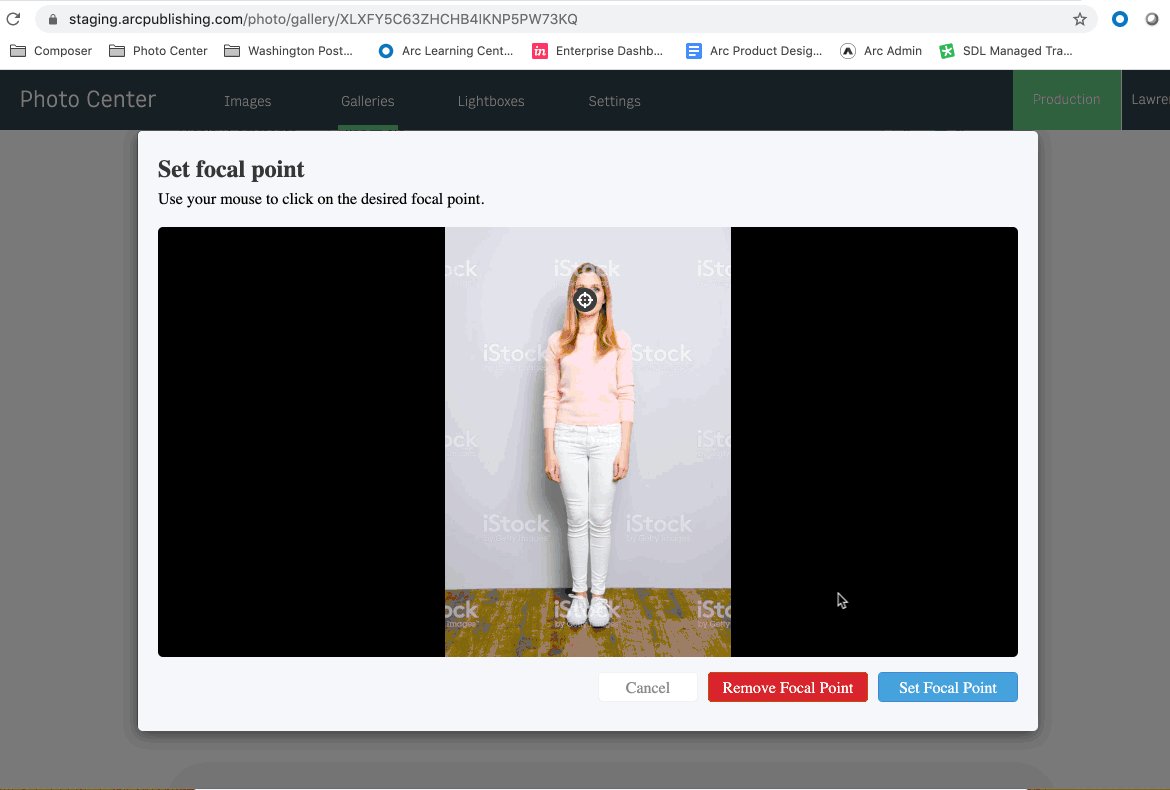
Setting the focal point:
 |
After setting the focal point:
 |
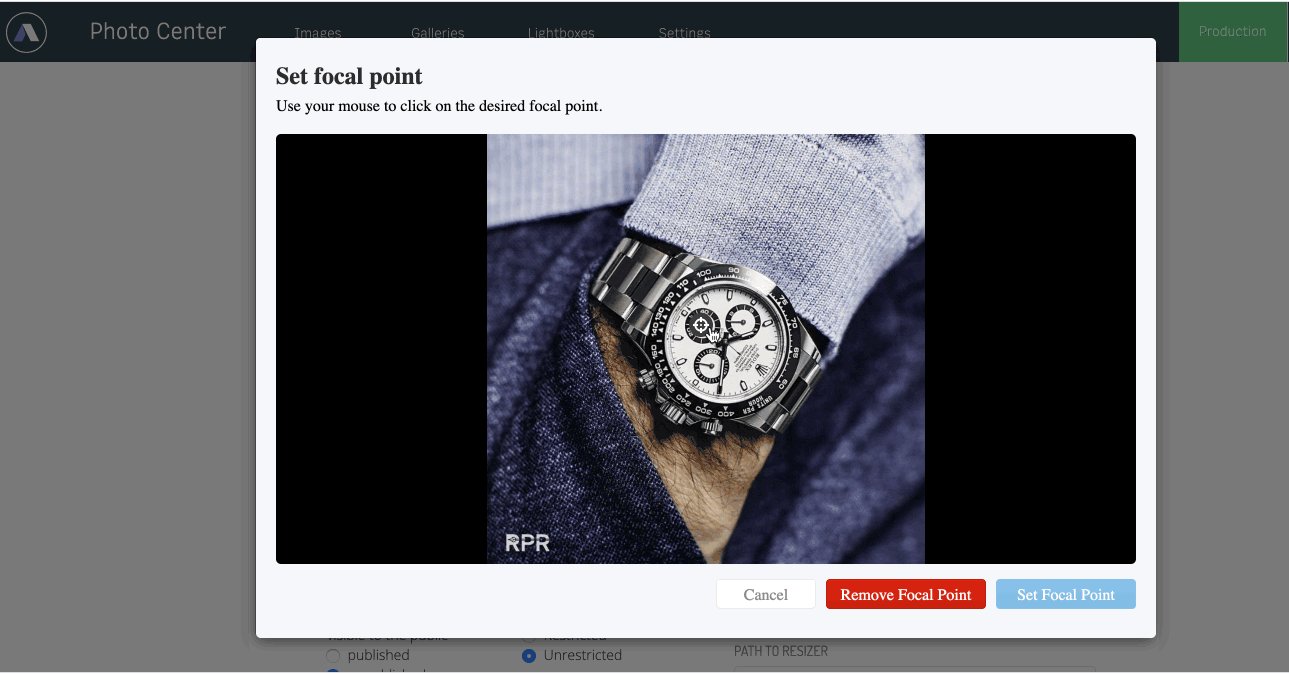
Image Global Focal Point: Removing the focal point for an image
You can also remove the focal point for an image by clicking the “Remove Focal Point” button in the UI. Doing so will remove the focal point property in the ANS for the image. In the UI, it will automatically move the focal point target to the top left corner.
 |
The focal point field will appear in the top-level of image ANS. Focal point values are X, Y coordinates that represent the visual ‘center’ of the image. Example focal point
"focal_point": {
"x": 460,
"y": 300
}
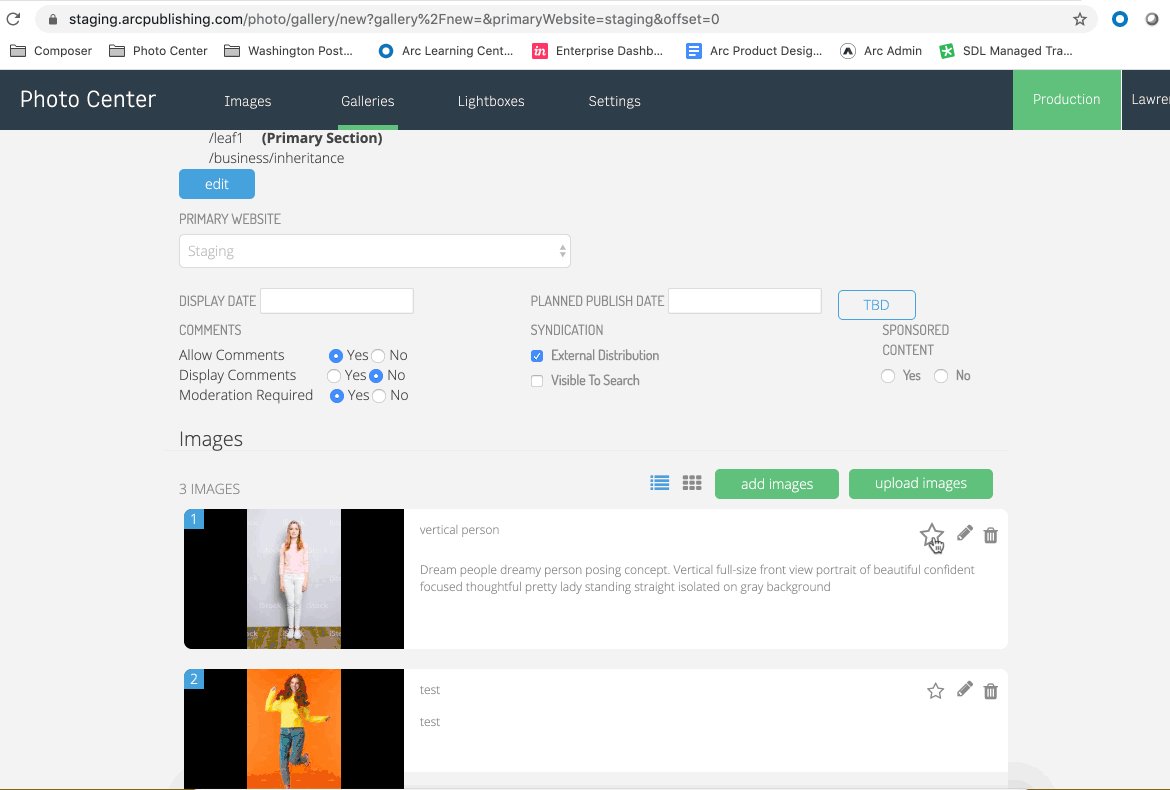
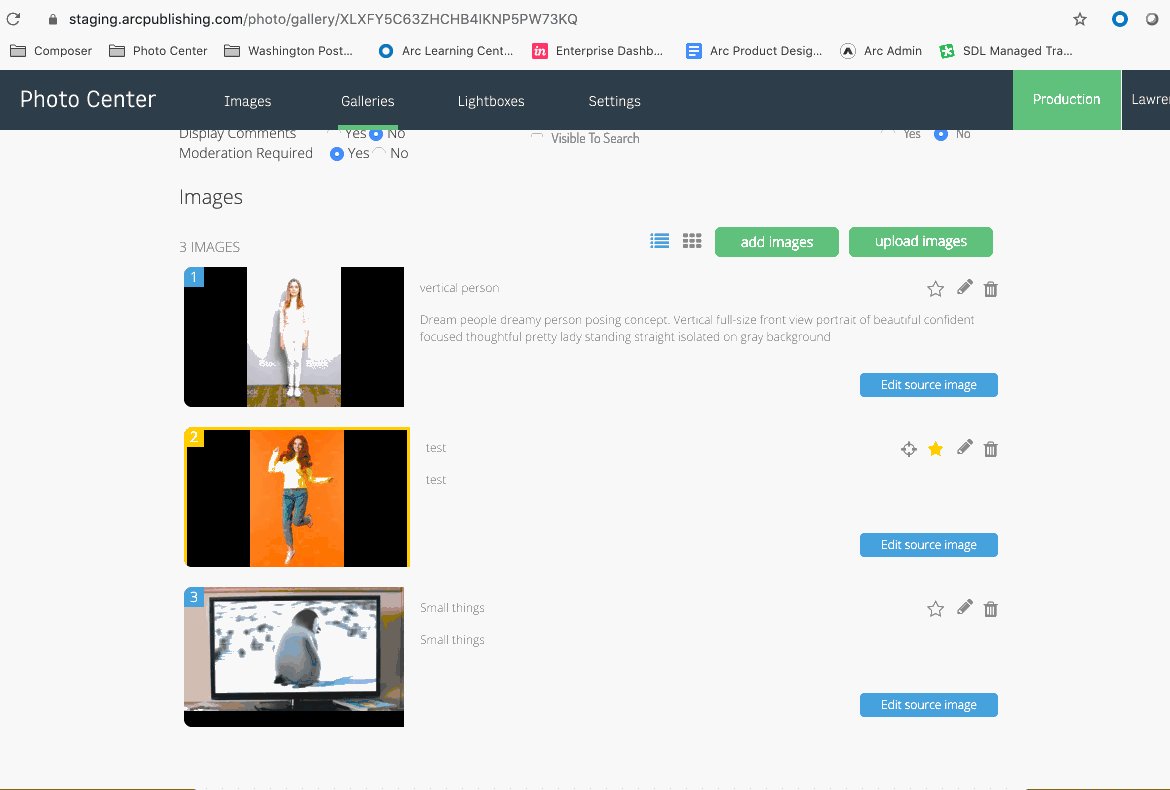
Gallery Images
Images added to a gallery carry over the global focal point set for each individual image. The global focal point carried over to the cover image will be reflected in the UI by placing the target icon on the image. However, the focal point of the images within a gallery cannot be overridden unless it is the cover image. Overriding the global focal point for a cover image will not affect the global focal point of said image. The override created for the cover image will carry through and stay in the ANS until you choose to “Remove Focal Point”. That means if you select image A as the cover image, create an override focal point for image A, decide to go with image B as the cover image, but at the end change your mind back to image A, the override for image A will remain (unless you “Remove Focal Point”).
 |
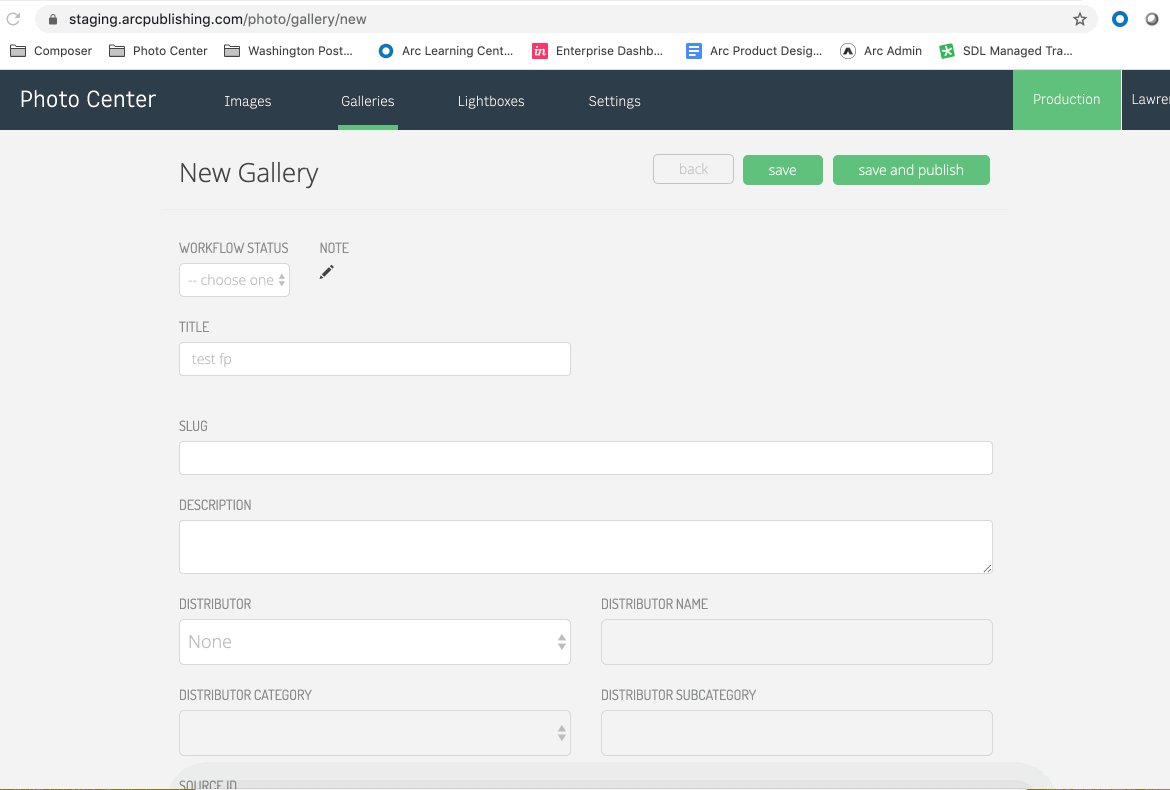
Setting a gallery cover photo focal point will require you to save the gallery first. Unfortunately, that means right after you save your newly created gallery, you will be automatically redirected to the image search page. We are looking to change that behavior in an upcoming release, where you will stay on the edit gallery page upon saving a newly created gallery. If changing this behavior will create an obstacle to your workflow, let us know ASAP.
Additionally, if you save a gallery without setting a cover image, it will automatically default the first image in the gallery to be the cover image (this is existing behavior). If there is a global focal point set for the image (in edit Image), it will carry over.
Much like setting a global focal point for an image, you can also remove the focal point for an image cover photo by clicking the “Remove Focal Point” button in the UI. Unlike removing the focal point for an image, “Remove Focal Point” in gallery for a cover photo only removes the override (FocalPointOverride in the ANS) and will revert back to the global focal point set for the image in the UI. Lastly, removing focal point in gallery for a cover image will not affect the global focal point for that image.
The focal point for the images and for the cover image override within a gallery is represented in the ANS as such:
Focal point for the images in a gallery ANS example
content_elements: [{_id: "ZNDLXUASHZAKHDURGGUAIJ6N7E", additional_properties: {,…}, address: {}, caption: "test",…},…]
0: {_id: "ZNDLXUASHZAKHDURGGUAIJ6N7E", additional_properties: {,…}, address: {}, caption: "test",…}
_id: "ZNDLXUASHZAKHDURGGUAIJ6N7E"
additional_properties: {,…}
address: {}
caption: "test"
copyright: "test"
created_date: "2020-03-17T17:03:31Z"
credits: {by: []}
focal_point: {x: 933, y: 305}
Focal point override for the cover photo ANS example
content_elements: [{_id: "ZNDLXUASHZAKHDURGGUAIJ6N7E", additional_properties: {,…}, address: {}, caption: "test",…},…]
0: {_id: "ZNDLXUASHZAKHDURGGUAIJ6N7E", additional_properties: {,…}, address: {}, caption: "test",…}
_id: "ZNDLXUASHZAKHDURGGUAIJ6N7E"
additional_properties: {,…}
.
..
...
focalPointOverride: {x: 762, y: 2451}