Themes 2.0 - Vertical Videos on Themes Blocks
Summary
Themes 2.1.1 release introduces enhanced handling of vertical videos on the Video Center Player - Arc Block , Lead Art - Art Block, and Article Body - Arc Chain. The updates include:
Videos configured to the 9:16 aspect ratio will have a transparent background and captions will center align
PageBuilder Editor admins will have the option to configure the view percentage (height) and square or rounded border radius on the 9:16 videos
PageBuilder Editor vertical video configurations
The following configurations apply for all three of the blocks where vertical videos are supported. To configure these settings on your block:
Select the block where you'd like to configure the vertical video settings, and expand Display Settings (video center player), Video (lead art), or Video Display Options (article body) under Custom Fields.
9:16 player aspect ratio
The 9:16 aspect ratio is now available as an option for video rendering to better support vertical videos. If you are using it on a template or a single block instance on a page where you only intend to use vertical videos, you may select the 9:16 player aspect ratio. If you want the videos to dynamically render based on the source (vertical or horizontal), you may leave it at the default setting, or select Video Source as the player aspect ratio. The following styling updates will automatically apply to vertical videos:
Captions will center align with the video
The background will be transparent to avoid black vertical bars surrounding the video
In addition, PageBuilder admins can optionally set the following style configurations.
View height percentage
The view height percentage allows you to set the height percentage the video will display in the view port. The value is a percentage of the viewport and the video's width will automatically scale proportionally to the height. The default value is 65% which is optimal to render the full video and captions for most mobile viewports. As noted in the custom field tooltip, this configuration only applies to 9:16 videos.
Round player corners
The round player corners flag allows you to configure vertical videos to display with rounded corners, as seen across many media and social media sites. The value for the rounded border-radius is 8px. As noted in the custom field tooltip, this configuration currently only applies to the 9:16 videos.
Vertical videos on your pages
Once you have published your desired block configurations on your pages/templates, your vertical videos will now render according to your settings.
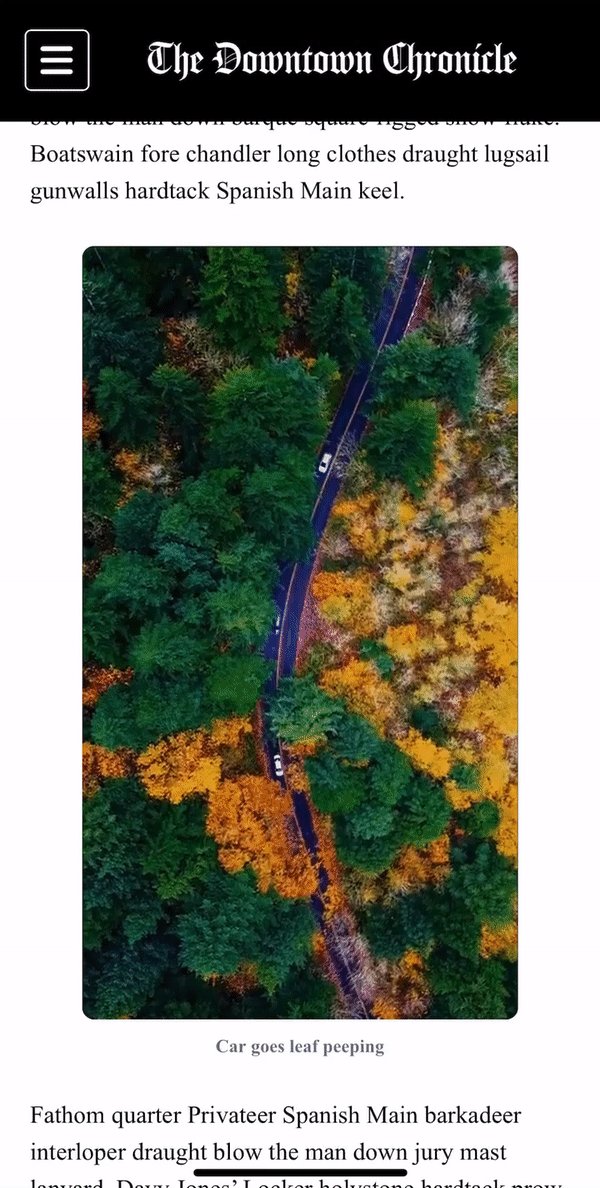
Video center player example |
| |
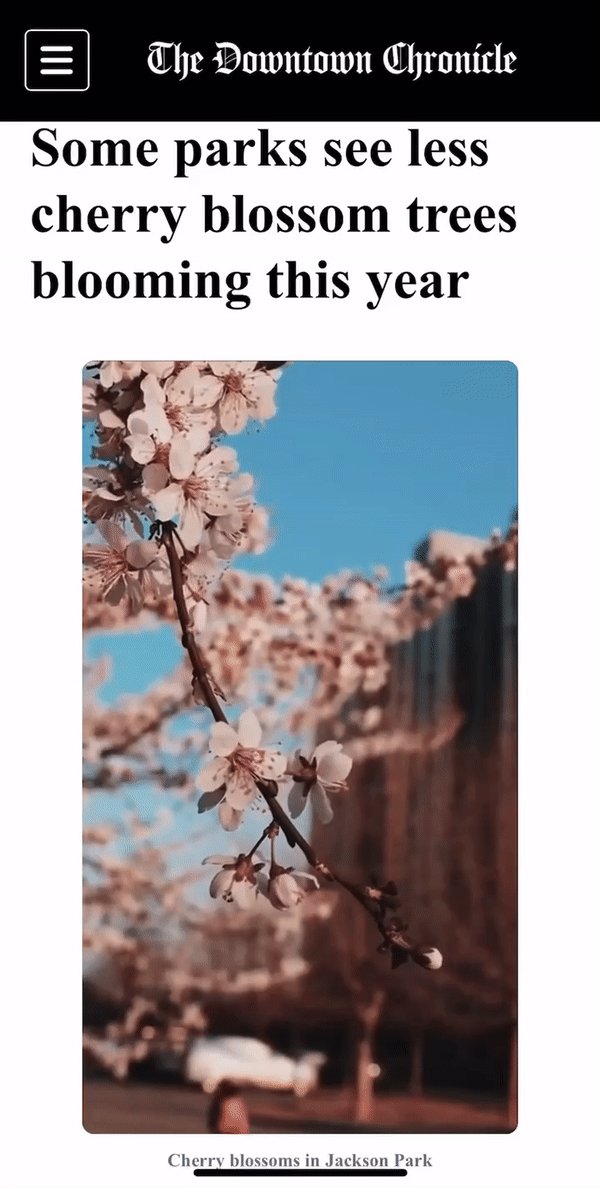
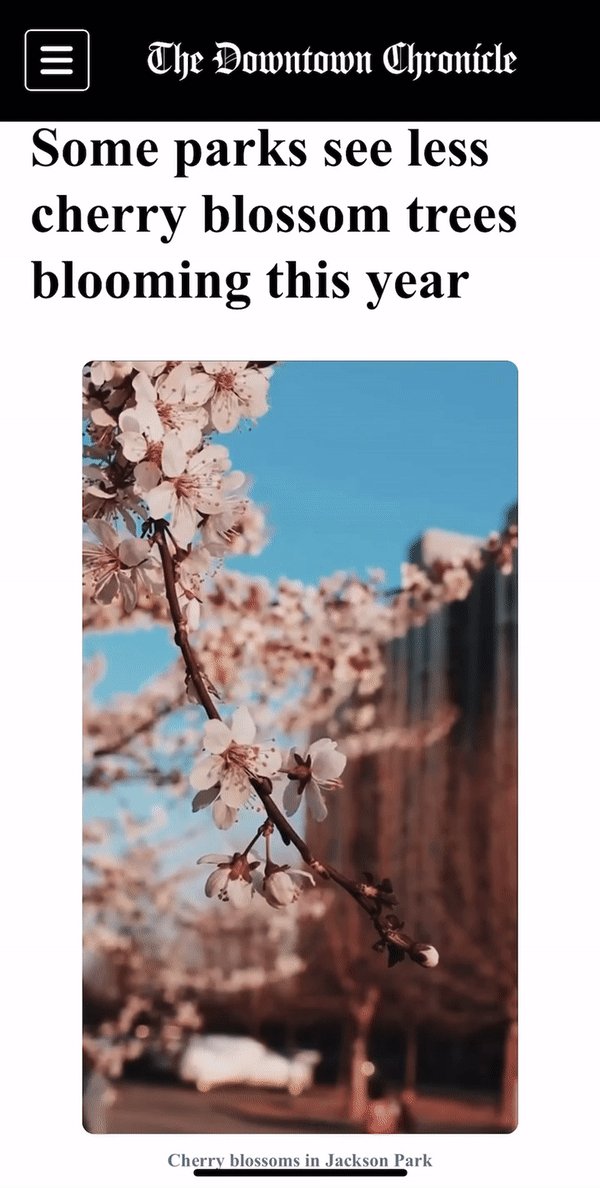
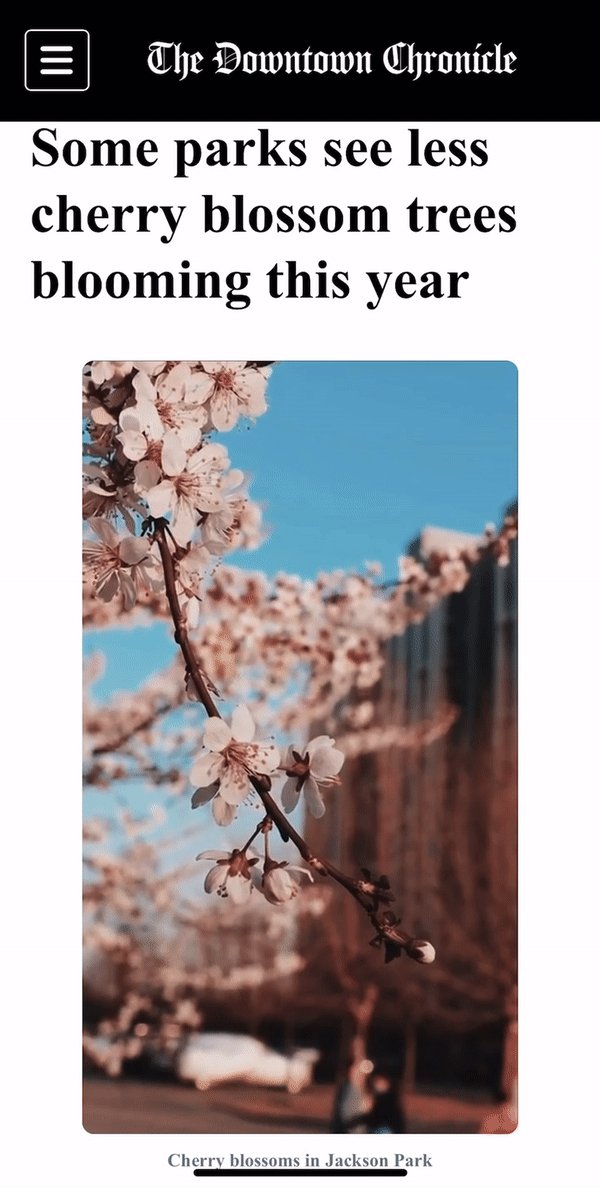
Article body example |
| |
Lead art example |
|