How to Create Custom Headlines in Composer
Looking to promote your story with different headlines across different channels? Composer comes configured with the ability to establish several headline fields for the same story. For example, you can set one headline to appear on the live story itself, another title to appear on the homepage of your site, another headline for social networks, and more.
Intro to Headlines
There are a few key places where you can set a story headline within Composer.
Planning tab: The Planning tab is how you communicate what your article is about and when it will be ready. Here you have a field for working headline. Many organizations set Working headline as a required field to save or publish a story. An administrator can manage this requirement in Composer settings.
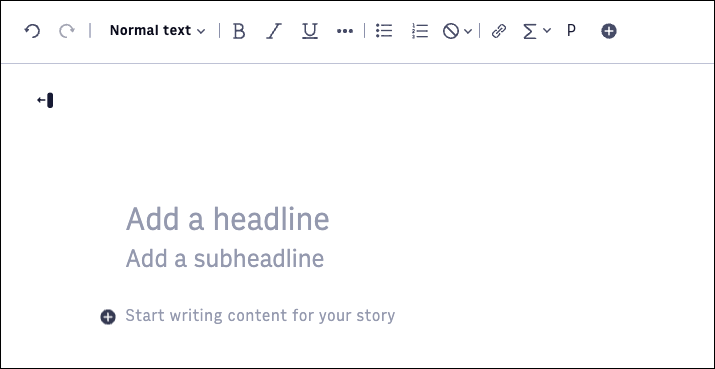
Story editor: Here you have fields to type in your headline and subheadline. The headline initially defaults to whatever you put in the "Working headline" field on the Planning screen, but can be edited here. On your published story, the "Headline" you write in the Compose tab will overwrite the "Working headline" from the Planning tab.

Custom Headlines
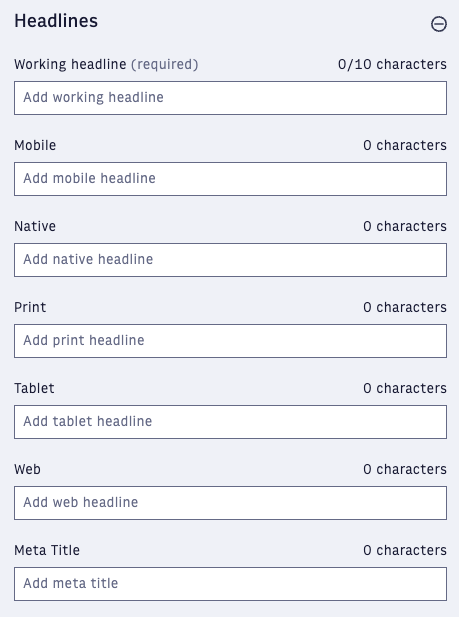
Within the Planning tab, expand the Headlines section where you can input distinct headlines for different use cases. These will display any additional headlines you've configured in Composer Settings.

Note
Composer lets you store only your preferred headlines. What headline appears is dependent on the PageBuilder front-end code. When building story cards and promo blocks in PageBuilder, your development team must define which headline field populates the front-end display. For example, the code must dictate something like, "on mobile, use the headlines.mobile field" or "in print, use the headlines.print field." Work with your development team to implement headlines correctly.
Your organization cannot customize the various headline fields that appear in the Planning tab. You can choose how you want to use each of the text entries. Remember, what headline appears in your story is dependent on the front-end rendering that your organization sets for story cards and promo blocks in PageBuilder.
Here are the ANS fields that are populated by each text entry field, which you can configure various feeds to use:
Basic -
headlines.basicMobile -
headlines.mobileNative -
headlines.overlinePrint -
headlines.printWeb -
headlines.webTablet -
headlines.tabletMeta title -
headlines.titleline
Default implementation: The basic headline field (headlines.basic) is used by default for the following use cases:
The headline you see on the article page
The story promo headline (Flex Feature, Recommender, and so on)
The headline that appears when readers share the article to social media