How to win at SEO with Arc XP
Arc XP is a cloud native digital experience platform built for performance that attracts, engages, and converts. The platform is designed to deliver the essential tools needed for content creators, marketing teams, and engineers to drive their business forward.
In this article, we’ll discuss how to improve your SEO when using Arc XP by providing areas of the platform you can use to gain better visibility in the search results, as well as some other SEO tips that are helpful for publishers.
What is the goal of SEO?
The goal of SEO (Search Engine Optimization) is to create a strategy that improves organic presence in the search results, allows search engine crawlers to better navigate and understand the structure of the website, and improves performance and accessibility.
When you focus on improving your website, it positively impacts traffic to your site, user page experience, and ultimately an increase in revenue and conversions for your business.
How does Google search work?
There are many different systems that work together to make up Google Search. Here is an overview of how it works:
Crawling
Googlebot crawls the web looking for any links. This could be from Google Search Console, links from other websites, links within your own website, sitemaps, social shared links, and more. Googlebot is constantly crawling the web to find links.
Indexing
Google analyzes the text, images, videos, content, and other onsite elements to store in the huge Google database. During this process, Google looks at the page and tries to determine the main topic and what the page is about.
Serving
After Google crawls and analyzes the page, the webpage is ready to be served to users in the search results. Google tries to return the best and most relevant search results that matches or answers the users search query. Hundreds of factors determine the results shown.
What fields in Composer can I use to improve my SEO?
Composer lets you edit and customize various aspects of your stories for search engines. This guide outlines the SEO fields and elements you can use in Composer to improve your SEO.
Headings and subheadings
Users and search engine crawlers, like Googlebot, use headings to read and understand the content of your page. Because headings are usually the first section of text that users read when navigating the page, it’s important to make sure they are informative to the reader.
Headings also improve accessibility. Using headings correctly is important for screen readers to understand the article structure and read them aloud.
When using headlines, you can also use the opportunity to use your focus keywords in a prominent location. However, do not overdo it or over-optimize and make it sound unnatural.
When creating a story in Composer, you can enter your main headline and subheadline first. The main and subheadline correlate to your H1 and H2 headings on your website. If you look at your website’s source code, you see HTML tags like <h1> and <h2>. Those tags are the HTML tags that search engine crawlers are using to understand your content.
The H1 headline appears above your article and is the main topic of your article. The font is slightly larger than the rest of the story, and it is wrapped in the <h1> tag. The H2 subheadline appears underneath your H1 headline but above your article content and is wrapped in an <h2> tag.
Within the body of your content, you may also select to create other headings such as H3 and beyond.
Think of the headings as chapters of a book. Structure your headings logically to make it easy for users to read and understand.
These different elements are hints to Googlebot and other search engine crawlers about the content and structure of your story. You want to make it as easy as possible for Googlebot to understand that your H1 headline is the main topic of the story, your H2 is the subheadline, and your other headings continue to structure your content logically.
Meta title
When writing a story in Composer, you can click the View All button next to the headline to add additional customizations to your story.
The HTML meta title tag is a crucial SEO element to help you rank higher in the search results for your specific keywords or topic. This is to not be confused with the main headline of the story, which the user sees on the actual page itself.
The meta title is what Google and other search engines show as the title in the search results. It is also what appears within a user's browser tab. You can customize your website to use this field for your social media titles as well.
If you look at your source code, the meta title is wrapped within the <title> HTML tag. Within Composer, you have the option to customize your meta title tags to be different than your H1 headline. There is nothing wrong with it being the same as the headline but be aware of the 50-to-60-character limit shown in the search results. This limit usually results in about 600 pixels wide.
Meta description
The meta description field content is used in the HTML meta description on your story pages. This is the small description that shows in Google search results underneath your story title. This is not used as a ranking factor by Google, but it does help tell the user what the story is about and to attract their attention.
Use the meta description field to write a brief description about your story. Add some keywords in your sentences because the words appear bolded if a user’s search query matches your description.
SEO keywords
The SEO meta keywords field lets you enter keywords that are related to your article.
Google does not use the meta keywords tag in its ranking algorithm and hasn’t since at least 2009. The meta keywords tag was often abused in the early years of SEO and Google eventually began disregarding them. Google looks more at the content on the page rather than the meta keywords.
However, the field is still available if your organization would like to utilize the SEO keywords meta tag on your website for things such as URL generation or internal reporting.
Photo Center and image SEO
Google uses many sources on the page to gather information about the image's subject, including the page title and content, alt text, and filename.
Alt Text
When uploading photos to Photo Center, it’s essential to enter alt text for the image.
Alt text is the text that describes an image and improves accessibility for users who have screen readers. Google also uses alt text to gather more information about the image and rank it accordingly in Google Search Results.
When writing alt text for images, create good descriptive content that lets the user and Googlebot know what the image is about. Include keywords about your image but do not overstuff.
Image filenames
Images should have a simple and easy to read filename. This allows Googlebot to understand what the image is about. For example, if your image contains a puppy running, the filename could be puppy-running.jpg.
With Arc Image Resizer v2, you can customize your image filenames to include custom text before the Arc image ID.
Example: /resizer/v2/puppy-running-ABCDEFGHIJKLMNOPQRSTUVWXY.jpg
What are Core Web Vitals, and do I need to worry about them?
Core Web Vitals is a set of metrics that Google developed and released in May 2020 that helps measure user experience, speed, and responsiveness. These metrics are just one of the many ranking pages in Google Search. Google wants to provide users with quality results that have great user experiences, and the Core Web Vitals can help them do that.
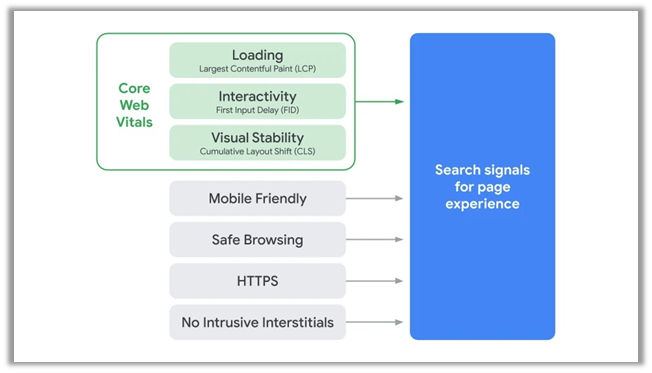
The Core Web Vitals measure dimensions of web usability such as load time, interactivity, and the stability of the content once it loads. Google is combining those signals with the existing Search signals for page experience, which include mobile friendliness, safe-browsing, HTTPS security, and intrusive interstitial guidelines.

With all these metrics being important, Google still ranks pages higher if they present the best information to the user, even if some of the page experience metrics are subpar. A good page experience doesn’t override having great, relevant content.
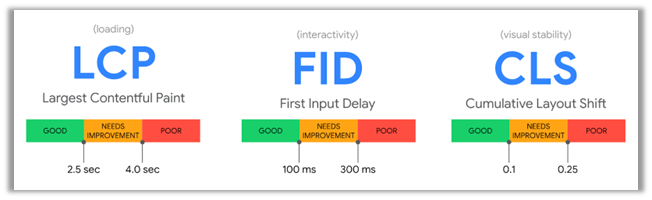
The Core Web Vitals measure these specifics: Largest Contentful Paint, First Input Delay, and Cumulative Layout Shift.

Largest Contentful Paint (LCP): measures loading performance. To provide a good user experience, LCP should occur within 2.5 seconds of when the page first starts loading.
First Input Delay (FID): measures interactivity. To provide a good user experience, pages should have an FID of less than 100 milliseconds.
Cumulative Layout Shift (CLS): measures visual stability. To provide a good user experience, pages should maintain a CLS of less than 0.1.
Core Web Vitals score ranges and analysis
How do the SEO and Performance scores relate to Web Vitals?
Web vitals (also known as Core Web Vitals) measure how fast users interact with your site, how fast the page loads, and ease of navigating the site. These parameters contribute to your overall SEO and Performance scores.
Here is our outline for interpreting SEO and Core Web Vitals scores.
Scores (both Performance and SEO have same scoring range) | LCP (largest contentful paint ) second | FID (first input delay) milliseconds | CLS (cumulative layout shift) |
|---|---|---|---|
Excellent : > 90 Good: > 75-90 Average: > 60 - 75 Bad: Below 6 | Good : < 2.5 s Needs Improvement : 2.5 -4.0 s Poor : > 4.0 s | Good : < 100 ms Needs Improvement : 100-300 ms Poor : > 300 ms | Good : < 0.1 Needs Improvement : 0.1 - 0.25 Poor : > 0.25 |
Note
Even though FCP, TTI, and TBT are crucial metrics and impact an SEO score, they often serve as supplemental metrics for the Core Web Vitals, hence we haven’t included them in the reference.
How do my scores compare to those of my peers?
We have compiled a list of industry-specific scores to provide as a reference point below.
Broadcasters | Online Publications | e-Commerce | Enterprise | |
|---|---|---|---|---|
SEO Scores | CNN : 57 FOXNews : 56 MSNBC : 64 | Washington Post : 64 New York Times : 73 Wall Street Journal : 77 | Walmart : 93 eBay : 71 Amazon : 82 Etsy : 62 | Credit-Suisse: 72 Goldman-Sachs : 67 Manchester United : 69 Nike : 84 Tableau : 75 |
Performance Scores | CNN : 6 FOXNews : 27 MSNBC : 16 | Washington Post : 17 New York Times : 16 Wall Street Journal : 77 | Walmart : 28 eBay : 46 Amazon : 74 Etsy : 61 | Goldman-Sachs : 25 Manchester United : 17 Nike : 18 Tableau : 24 |
Note
These SEO scores are just an example taken from one point in time, in practice they are constantly changing as they rely on many variables. It’s important to track your (and your peers’) scores regularly so you can stay on top of the latest and spot trends over time.
SEO score and Web Vitals metrics improvement
Here are a few references which could help you improve your SEO and Web Vitals scores.
1. Improve Your Website With Web Vitals (Google Developers)
2. 10 Ways To Improve SEO (Semrush)
3. Web Vitals Overview (Google’s web.dev)
What about AMP?
Google no longer requires websites to have AMP to appear in the Top Stories carousel in search results.
As of 2023, we no longer provide out-of-the-box support for AMP. Our recommendation is to create a fast and performant responsive site that provides a great user experience.
Using structured data for SEO
Using structured data on your pages gives Google and other crawlers a better understanding of the content and structure of your site.
For example, here is a JSON-LD structured data snippet that would appear on a news article or story page, describing the story type, headline, images, and other information about the article.
<html>
<head>
<title>Title of a News Article</title>
<script>
{
"@context": "https://schema.org",
"@type": "NewsArticle",
"headline": "Title of a News Article",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"datePublished": "2015-02-05T08:00:00+08:00",
"dateModified": "2015-02-05T09:20:00+08:00",
"author": [{
"@type": "Person",
"name": "Jane Doe",
"url": "https://example.com/profile/janedoe123"
},{
"@type": "Person",
"name": "John Doe",
"url": "https://example.com/profile/johndoe123"
}]
}
</script>
</head>
<body>
</body>
</html>
The recommended way of implementing structured data is JSON-LD within a <script> tag in the page head or body.
After you implement the JSON-LD, use the structured data testing tool and rich results test to validate your code.
Adding structured data to your default output type when using Themes blocks
Themes does not currently include the structured data markup from schema.org out-of-the-box. You may add it by forking the default output type and customizing it to include your desired script tags that follow your content structure.
How to implement hreflang for clients in multiple languages
For clients that have multiple versions of a website in a different language, the hreflang link attribute signals to Google what language the page is in and helps to serve the most relevant content to that user.
For instance, if you have a website with a news story in English, but they also copy that article to a Spanish and Chinese version, the hreflang link attribute signals to Google that alternate versions of that page exist in another language. This helps Google and other search engines understand what the best version is to serve to the user based on their search settings.
The following code sample illustrates how the hreflang and canonical would look on The Washington Post home page if there was an alternate Spanish version (https://www.washingtonpost.com):
<link rel="canonical" href=" https://www.washingtonpost.com" /> <link rel="alternate" hreflang="es" href=" https://spanish.washingtonpost.com">
Here's an example for an article page on the default version (https://www.washingtonpost.com/article-slug-here):
<link rel="canonical" href=" https://www.washingtonpost.com/article-slug-here" /> <link rel="alternate" hreflang="es" href=" https://spanish.washingtonpost.com/article-slug-here-in-spanish">
And this is how it should look for an article page on the Spanish version (https://spanish.washingtonpost.com/article-slug-here-in-spanish):
<link rel="canonical" href=" https://spanish.washingtonpost.com/article-slug-here-in-spanish " /> <link rel="alternate" hreflang="en" href=" https://www.washingtonpost.com/article-slug-here"> <link rel="alternate" hreflang="es" href=" https://spanish.washingtonpost.com/article-slug-here-in-spanish">
Things to keep in mind:
hreflangandcanonicalare a signal to only Google. Google ultimately makes the decision on which version to show. However, it's best practice to implementhreflangandcanonicalcorrectly.Each version of the page should have a self-referencing canonical link element.
hreflangandcanonicalshould contain absolute URLs.Each page should contain an
hreflangattribute for each alternate version as well as itself.
Tags or topics pages best practices
Topic (or tag) pages can be very useful if used correctly. They can help bring in additional organic traffic, help users find content easily, and allow bots and search engine crawlers to navigate the site fast and efficiently.
Here are some recommended best practices when creating tags or topics pages.

Topic title should be inside an H1 header tag
The title of the tag or topic should be prominently displayed near the top of the page in an H1 header tag. This signals to users and search engine crawlers what the main topic of the page is about.
Topic should contain a short description
To give users and search engine crawlers a better understanding of the content on the tag or topic page, it's best to include some brief details about what can be found on the page. This can include a couple paragraphs as well as some internal links to your most popular posts in that category or topic.
Show 10 to 15 results on load
To have a decent amount of content on the page related to the topic, you should show at least 10 to 15 articles or posts in typical list format like category pages. It should include the article headline, short description, and image with alt attribute.
Meta description should be unique
Each tag or topic page should include a uniquely written meta description that gives a brief description about the topic. This helps with any quality or indexation issues with pages in the search results.
Self-referencing canonical
Each tag or topic page should include a self-referencing canonical tag. This is important to tell search engines the preferred URL that you want indexed in the search results.
Include tags and topics in sitemap
You should include the tags and topics pages in the sitemap for better discovery.
Tags should have different types and URL structures
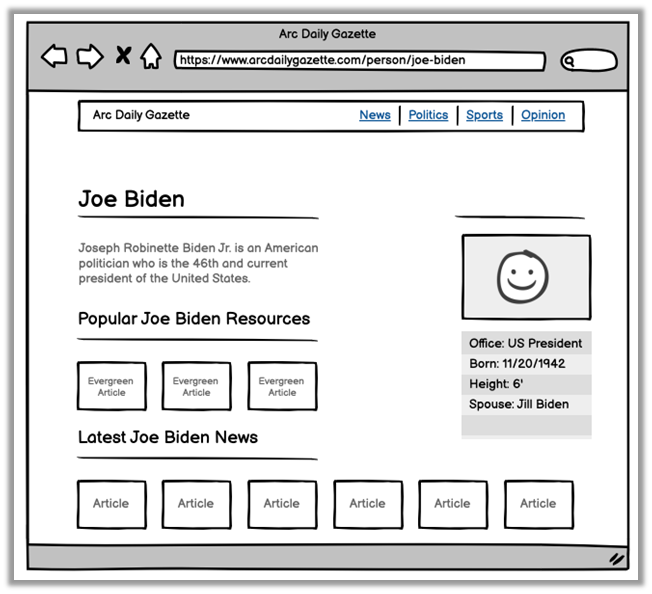
You should create different types of tags or topics: person, company, topic, location. (for example,
http://example.com/person/joe-biden,example.com/company/nike,example.com/topic/isis,example.com/location/china)Links to tags
It's recommended that you link the tags or topics internally within the article. For instance, if you were writing an article on Joe Biden, and the first line in the article says "On Wednesday, President Joe Biden announced an order to allow an increase of ethanol in gasoline.", you would want to link the text "Joe Biden" to your tags or topic page,
http://example.com/person/joe-biden. This exact match anchor text sends a clear signal to Google what the page is about and can rank it higher in the search results. They can also be linked at the top or bottom of the article or from a "breaking news" or "trending" section of the homepage.How many tags per article
It's best to keep each article tag limit to a minimum. This can be challenging for publishers when journalists have control over the tagging system. Think of a tag or topic as a sub category or sub section. If your Joe Biden article about China is placed in the Economy category, then the appropriate tag would be "Joe Biden" and "China" (for example,
http://example.com/person/joe-bidenandexample.com/location/china).
How to update metadata on your site within PageBuilder
Having unique title tags and meta descriptions is important in letting Google and users know what your page is about.
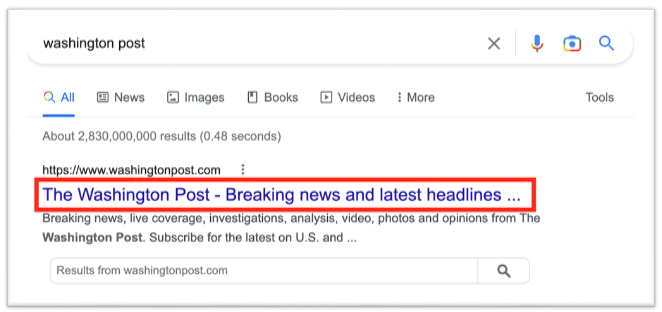
The title tag is the HTML element that specifies the page title. It shows in the user's browser bar and the search results. The title tag is the main topic of the page and is an essential part of ranking in the search results.
You can see the title tag highlighted in the screenshot of the search results below:

The meta description is an HTML element that contains a summary about the page. The meta description is not a ranking factor, but it is shown in the search results to give the user an idea of the content on the page.
The code for the HTML page title and meta description looks like this:
<meta name="description" content="This is the summary of my page and what is shown to the readers in the search results."> <title>My page title</title>
How to update the title tag and meta description on pages
In PageBuilder, you can override the default title, meta description, and other metadata.
First, click on the page you want to edit the metadata.

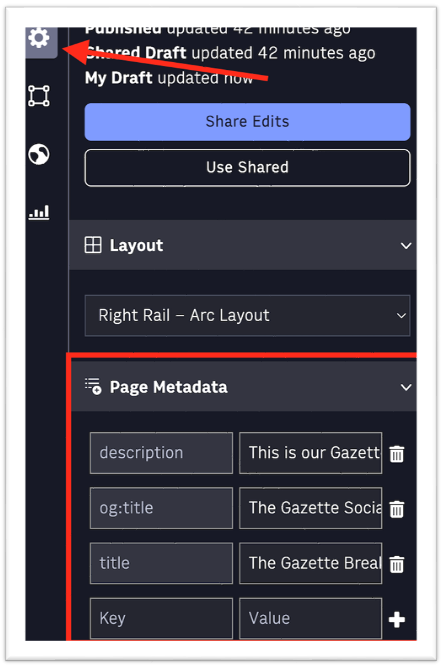
Next, click the setup icon and scroll down to the Page Metadata section.

If your Page Metadata fields contain no data, you can add additional metadata fields to show on your site.
If you want a different title to show on Google search results vs Twitter, you want to differentiate them. You can use twitter:title for Twitter and title for Google search results. The description key will be your page’s meta description.
If you want to make title tag and description updates to a dynamic template, you can use values such as this:
{{content.headlines.meta_title}}
{{content.metadata.metadata_description}}
These values can come from Site Service and give you the opportunity to write unique titles and descriptions for those pages.
Again, having unique title tags and meta descriptions on each page helps Google understand your page and rank them accordingly in the search results. You want to make it as easy as possible for Googlebot and users to know what your page is about.
URL structure with Arc XP URL service
Within Arc XP, you can customize your URL structure to best suit your organization's needs.
The Arc URL Service comes already set with a default format including the title of the article and date published. The following rule generates a URL that is simple and easy to read for both users and Googlebot. It clearly conveys the date and headline in the URL.
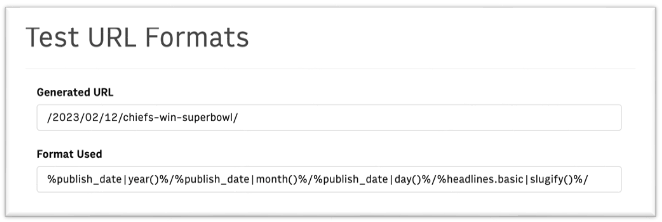
Format rule:%publish_date|year()%/%publish_date|month()%/%publish_date|day()%/%headlines.basic|slugify()%/
Results:/2023/02/12/chiefs-win-superbowl/
Arc URL service has a form to test your format rules and see the results:

For adding the section to your URL, you can use the following rule, replacing the-herald with your organization’s website name.
Format rule:%websites.the-herald.website_section._id%/%publish_date|year()%/%publish_date|month()%/%publish_date|day()%/%headlines.basic|slugify()%/
Results:/sports/2023/02/12/chiefs-win-superbowl/
If you are using different fields for the headline and HTML meta titles, then you can also generate your URL based on those fields.
The following rule will check and see if the headlines.meta_title field contains any text and will use that, otherwise headlines.basic will be used.
Format rule:%headlines.basic|unless({"check":"headlines.meta_title","then":"headlines.meta_title"})|slugify()%
Results:/chiefs-win-superbowl/
If you want to customize your URLs further, you can use many ANS fields to generate the URL of your choice.
Cross-site content sharing and SEO impact
When sharing a single article across multiple sites in Arc XP, there is no negative SEO impact as long as the canonical URLs are implemented correctly. See Canonical URLs.
To ensure proper SEO handling:
always designate a primary website in Composer when publishing an article to multiple sites.
all versions of the article must use the canonical URL of the primary website in the
canonical_URLmeta tag.
This canonical URL signals to search engines which version of the content is authoritative, preventing it from being flagged as duplicate content. As a result, search ranking is preserved for the designated primary source, and receiving sites are not penalized.
Note
The primary website's version of the article is most likely to appear in search results. Choose the primary site strategically based on traffic goals or audience geography.
Consult your SEO or product team for additional guidance on geo-targeting and regional content strategies.