Themes - Page Types
Arc Themes websites come with the common page types needed to run a publisher website. The Theme includes out-of-the-box templates for these page types, with all the Blocks you need for them. (For example, the Article template comes with an article body block; the Search template comes with a search filter block).
However sometimes, behind-the-scenes code that PageBuilder Editor users can’t configure directly (like advertising or analytics code) needs to behave differently depending on what type of page the user is on. For this reason, the page type is an explicit value (page-type) that you set on pages and templates in PageBuilder. Arc Blocks use this value to set different behavior based on the page type – for example, setting a targeting parameter on ads, so that you can target based on page type. Additional uses are listed below.
If you’re developing Custom Blocks, you can also utilize the page-type value to implement business logic that depends on what type of page is being rendered.
List of Page Types
Name | Description | page-type value |
|---|---|---|
Article | A standalone article page that displays a single article | article |
Video | A standalone video page that displays a single video | video |
Gallery | A standalone gallery page that displays a single gallery | gallery |
Section | A results page that displays a list of content in a given section | section |
Tag | A results page that displays a list of content with a given tag | tag |
Author | A results page that displays a list of content by a given author | author |
Homepage | The main landing page of your website NoteYou will only have one homepage per website. | homepage |
Queryly search | A specialized search results page if you are using Queryly search. See Themes - Queryly Search With Themes. | queryly-search |
Nativo content landing page | A specialized page if you are using Nativo advertising. | nativo-clp |
How to Set the Page Type
Your Themes website will come with the Page Type pre-populated for the templates and pages that are included out-of-the-box. For example, your tags template is set to have a page-type of tags, and your homepage is set to have a page-type of homepage.
However, if you make new templates or standalone pages, you’ll need to ensure that the Page Type is set properly so that the behavior above functions as expected. Here’s how to do so:
 |
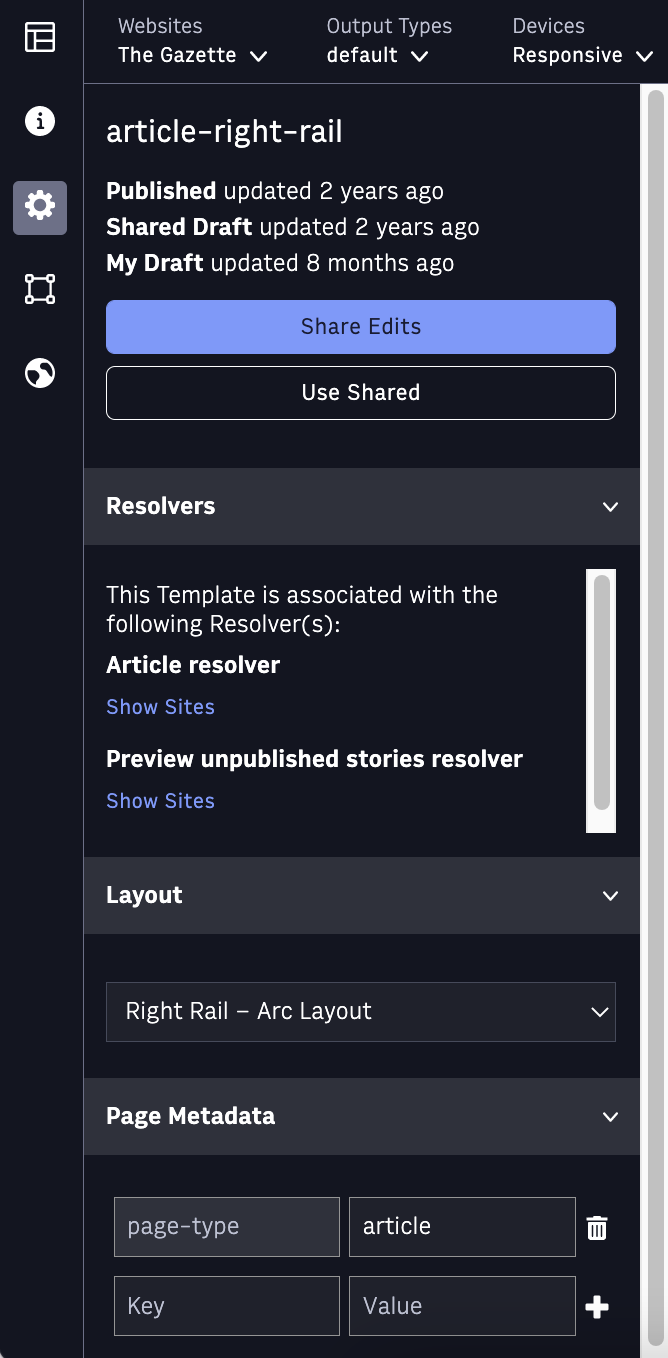
Go to the Setup space in your PageBuilder page or template
Go to the Page Metadata section and add a new metadata with a key of page-type and a value from the list of valid Themes page types above
Publish your page
How page-type is used for ads
While you can configure the Blocks that appear on a given template in PageBuilder Editor – like placing the Gallery Block on a gallery template – some behavior is set in the underlying code of the website, not something you can drag and drop onto a page. The main use cases for relying on the page-type are these situations where the behind-the-scenes code of the website needs to behave differently depending on what type of page is being rendered.
Google Ads – Arc Block
Targeting parameter
Arc Blocks for Google Ads set a targeting parameter on each ad called page-type, and sets it to the value of the page type. For example, all Google ads calls on section pages will include a targeting parameter of page-type=section. This allows your ad operations team to target ads to a given page type –for example, only to article pages, or only to the homepage.
Ad unit structure
The ad unit hierarchy can change depending on what the page type is. For some page types, the end of the ad unit path changes dynamically based on the Site Service section path of the content’s primary section. (For example, the Politics section front is set to /politics, and an article in the news section is set to /news). Otherwise, the ad unit is simply /[DFP ID]/[optional website path]/
Note
The DFP ID and optional website path can be configured for each website. In the examples below, the DFP ID is 701 and the website path is wpni.
Page Type | Structure | Example value |
|---|---|---|
article, video, gallery | /[DFP ID]/[optional website path]/[section ID] | /701/wpni/politics |
section | /[DFP ID]/[optional website path]/[section ID] | /701/wpni/politics |
Metadata: All pages
The following metadata tags appear on all pages, no matter what the page-type is set to, because these do not need to change per page type.
Meta tag | Content | Example value |
|---|---|---|
meta name=viewport | width=device-width, initial-scale=1 | (N/A – it will always be hardcoded to the value in the Content column) |
meta property=og:site_name | [Theme Settings: websiteName] | The Washington Post |
meta property=fb:admins | [Theme settings: facebookAdmins] | 4403963 |
meta name=twitter:site | [Theme Settings: twitterAccount] | @washingtonpost |
meta name=twitter:card | summary_large_image | (N/A – it will always be hardcoded to the value in the Content column) |
Metadata: article/video/gallery pages
The following metadata tags are added if page-type is set to article or video or gallery:
Meta tag | Content | Example value |
|---|---|---|
Titles | ||
<title> | [Basic headline] – [Theme Settings: websiteName] | How one medical checkup can snowball into a ‘cascade’ of tests, causing more harm than good – The Washington Post |
meta property=og:title | [Basic headline] | How one medical checkup can snowball into a ‘cascade’ of tests, causing more harm than good |
meta name=twitter:title | [Basic headline] | How one medical checkup can snowball into a ‘cascade’ of tests, causing more harm than good |
Descriptions | ||
meta name=description | [Basic description] | For patients and doctors, the costs, time, stress, unnecessary biopsies and overdiagnosis can outweigh any benefits achieved from them. |
Images | ||
meta property=og:image and meta name=twitter:image | [Promo Image], or else [Theme Settings: fallbackImage] | https://www.washingtonpost.com/resizer/v2/LRFFDGBMEAI6VP76AIGIRM7REA.jpg?auth=02bd78ef3e3fc682744cf6f4e76f711ffaa714b72c746cf08a7b0236fd06833f&width=1440 |
meta property=og:image:alt and meta name=twitter:image:alt | Alt value of Promo Image | A stethoscope laying on a medical chart |
Other | ||
og:type | if page-type=article, value is set to article | N/A (always set as described in the Content column) |
Metadata: section pages
The following metadata tags are added if page-type is set to section. See also documentation on how to configure the Section Metadata Title and Section Metadata Description fields in Site Service if desired. See How to Set Up Site Service for Themes.
Meta tag | Content | Example value |
|---|---|---|
Titles | ||
<title> | [Section Metadata Title] or else: [Section name] – [Theme Settings: websiteName] | The latest Sports news from The Washington Post Sports – The Washington Post |
meta property=og:title | [Section Metadata Title] or else: [Section name] – [Theme Settings: websiteName] | The latest Sports news from The Washington Post Sports – The Washington Post |
meta name=twitter:title | [Section Metadata Title] or else: [Section name] – [Theme Settings: websiteName] | The latest Sports news from The Washington Post Sports – The Washington Post |
Descriptions | ||
meta name=description | [Section Metadata Description] | Politics from The Washington Post is the source for political news headlines, in-depth politics coverage and political opinion, plus breaking news on the Trump administration and White House, Congress, the Supreme Court, elections and more. |
Images | ||
meta property=og:image and meta name=twitter:image | [Theme Settings: fallbackImage] | https://www.washingtonpost.com/pbox.php?url=https://www.washingtonpost.com/pb/resources/img/twp-social-share.png&w=1484&op=resize&opt=1&filter=antialias&t=20170517 |
meta property=og:image:alt and meta name=twitter:image:alt | [Theme Settings: websiteName] logo | The Washington Post logo |
Metadata: tag pages
The following metadata tags are added if page-type is set to tag:
Meta tag | Content | Example value |
|---|---|---|
Titles | ||
<title> | [Tag name] – [Theme Settings: websiteName] | Syria – The Washington Post |
meta property=og:title | [Tag name] – [Theme Settings: websiteName] | Syria – The Washington Post |
meta name=twitter:title | [Tag name] – [Theme Settings: websiteName] | Syria – The Washington Post |
Descriptions | ||
meta name=description | [Tag description] | The latest news about Syria from The Washington Post |
Images | ||
meta property=og:image and meta name=twitter:image | [Theme Settings: fallbackImage] | https://www.washingtonpost.com/pbox.php?url=https://www.washingtonpost.com/pb/resources/img/twp-social-share.png&w=1484&op=resize&opt=1&filter=antialias&t=20170517 |
meta property=og:image:alt and meta name=twitter:image:alt | [Theme Settings: websiteName] logo | The Washington Post logo |
Metadata: author pages
The following metadata tags are added if page-type is set to author:
Meta tag | Content | Example value |
|---|---|---|
Titles | ||
<title> | [Author byline] – [Theme Settings: websiteName] | Philip Rucker – The Washington Post |
meta property=og:title | [Author byline] – [Theme Settings: websiteName] | Philip Rucker – The Washington Post |
meta name=twitter:title | [Author byline] – [Theme Settings: websiteName] | Philip Rucker – The Washington Post |
Descriptions | ||
meta name=description | [Short author bio] | Philip Rucker is the White House Bureau Chief for The Washington Post. He previously has covered Congress, the Obama White House, and the 2012 and 2016 presidential campaigns. Rucker also is a Political Analyst for NBC News and MSNBC. He joined The Post in 2005 as a local news reporter. |
Images | ||
meta property=og:image and meta name=twitter:image | [Author image] or else: [Theme Settings: fallbackImage] | https://www.washingtonpost.com/pbox.php?url=https://s3.amazonaws.com/arc-authors/washpost/5c54a6a4-783c-468a-abd5-ee16a8284035.png&w=1484&op=resize&opt=1&filter=antialias&t=20170517 |
meta property=og:image:alt and meta name=twitter:image:alt | [Author byline] | Philip Rucker |
Metadata: homepage
The following metadata tags are added if page-type is set to homepage:
Meta tag | Content | Example value |
|---|---|---|
Titles | ||
<title> | [Theme Settings: websiteName] | The Washington Post |
meta property=og:title | [Theme Settings: websiteName] | The Washington Post |
meta name=twitter:title | [Theme Settings: websiteName] | The Washington Post |
Images | ||
meta property=og:image and meta name=twitter:image | [Theme Settings: fallbackImage] | https://www.washingtonpost.com/pbox.php?url=https://www.washingtonpost.com/pb/resources/img/twp-social-share.png&w=1484&op=resize&opt=1&filter=antialias&t=20170517 |
meta property=og:image:alt and meta name=twitter:image:alt | [Theme Settings: websiteName] logo | The Washington Post logo |
Metadata: No page-type value set
The following metadata tags are added if no value is set for page-type on the page or template:
Meta tag | Content | Example value |
|---|---|---|
Titles | ||
<title> | [Theme Settings: websiteName] | The Washington Post |
meta property=og:title | [Theme Settings: websiteName] | The Washington Post |
meta name=twitter:title | [Theme Settings: websiteName] | The Washington Post |
Images | ||
meta property=og:image and meta name=twitter:image | [Theme Settings: fallbackImage] | https://www.washingtonpost.com/pbox.php?url=https://www.washingtonpost.com/pb/resources/img/twp-social-share.png&w=1484&op=resize&opt=1&filter=antialias&t=20170517 |
meta property=og:image:alt and meta name=twitter:image:alt | [Theme Settings: websiteName] logo | The Washington Post logo |
See also:
link rel = “canonical”
To return the canonical through the MetaData component, you MUST include the outputCanonicalLink flag with MetaData:
<MetaData outputCanonicalLink />
The href value of <link rel=“canonical”> is set differently depending on the page type.
Standalone content item pages (Article, Video, Gallery):
WebsiteDomain of the primary_website + canonical_url in the content’s ANS
This ensures that when multi-site organizations cross-publish content to multiple websites, the canonical URL points to the originator of the content – for example, the primary_website – and there aren’t multiple competing page versions in search results. In ANS, the story’s path on its primary website is stored in canonical_url (and story paths on additional websites are stored as website_url values for each website).
Current implementation is done within the default-output-block as this could potentially not apply to some clients utilizing the MetaData component.
Tag pages:
WebsiteDomain of the website being rendered + /tags/ + Story Tag
Story Tag are defined in Composer under the Article Meta tab.
Author pages:
WebsiteDomain of the website being rendered + Bio Page URL
Bio Page Url is defined in the Author Service detail pages
Homepage:
WebsiteDomain of the website being rendered
Section:
WebsiteDomain of the website being rendered + Site Service Section ID
Site Service Section ID is defined in the Site Service section details.
Custom control over Canonicals
Due to the varying requirements and configurations available, we have exposed two ways to override the canonical URLs exposed on the page.
canonicalDomain
The first and easiest method is one that is utilized by the Article, Video, and Gallery pages above. The canonical domain can be overridden by passing canonicalDomain to <MetaData />. Accepted values are valid domain strings.
<MetaData canonicalDomain="https://myprimarydomain.com" outputCanonicalLink />
canonicalResolver
The second method is utilizing a callback function passed to the canonicalResolver property. The following is an arbitrary example of replacing a portion of the URL, but the entire canonical URL can be returned here to override the default canonical resolution.
If you return a false value, the canonical will not be output, so it’s important to return the default resolution if you choose to utilize this callback.
const canonicalResolver = (pageType, defaultResolution) => {
if (pageType === 'search') {
// replace `search` with `find` for now
return defaultResolution.replace('/search/', '/find/');
}
return defaultResolution;
};
<MetaData canonicalResolver={canonicalResolver} outputCanonicalLink />
Overriding or adding metadata values in PB Editor
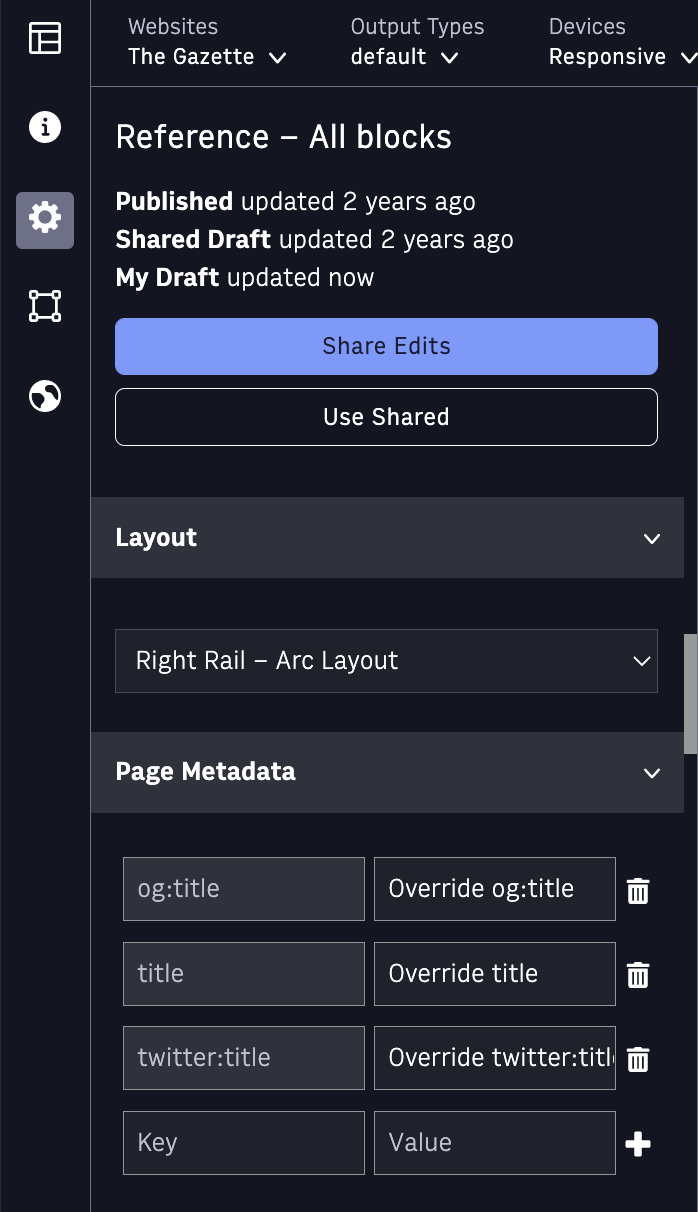
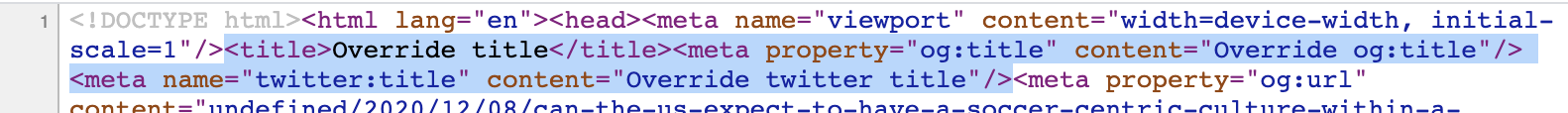
You have the option to add a new metadata tag value or override some automatically generated metadata by entering the value directly in PageBuilder Editor’s metadata fields:
 |
 |
title This will override the value for the <title> tag
og:title This will override the value for the og:title metadata tag
twitter:title This will override the value for the twitter:title metadata tag