How to Configure Facebook Login with Arc XP Subscriptions
Configure Facebook Login
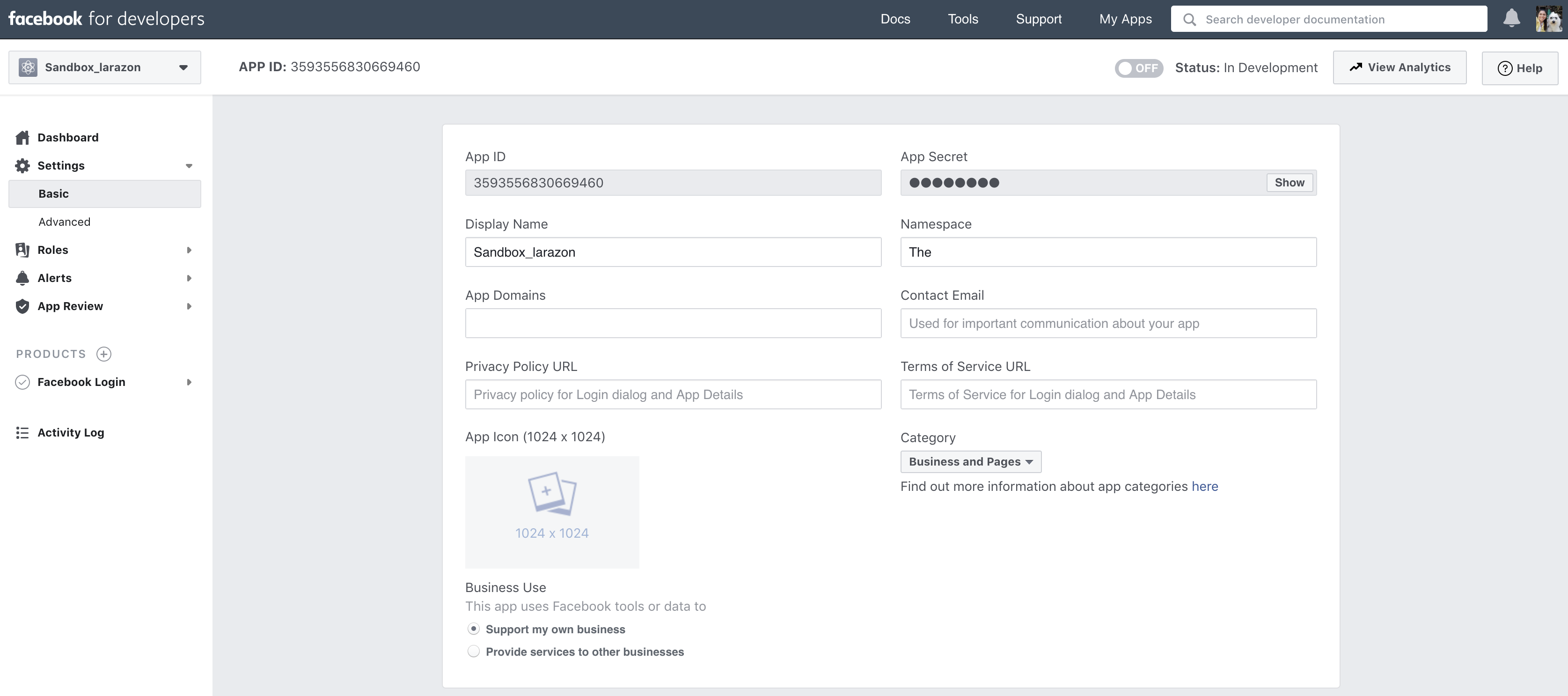
Step 1: Getting the “App ID” & “App Secret” from Facebook For Developers
Create a Facebook for developers account | Login with your Facebook credentials.
Create a new App ID.
Add a product (Facebook login).
Complete the setting process (Basic Configuration) & Save changes.
The App ID and App Secret provided by Facebook tools are the values required to Add an “Authentication provider” in the Commerce Admin tool.
 |
Step 2: Copy and paste “App ID” & “App Secret” from the Facebook page to Commerce Admin tool.
Note
Multiple app IDs/App secret can be set up. For this, you will need to add those values separated by commas ’ , ’. If you are trying to update the existing credentials, the App Secret will appear as empty because we are hiding those in UI. You will need to add all those values again since the new App secret will replace the previous ones.
Step 3: Make sure the Authenticator providers make part of Site Configuration.
Step 4: Add the Facebook button in the SignUp/Login form
 |
<div
className="fb-login-button"
data-width="320"
data-size="large"
data-button-type="login_with"
data-scope="public_profile,email"
data-auto-logout-link="false"
data-use-continue-as="true"
data-onlogin="window.onFacebookSignOn()"
/>
Step 5: Call Identity.FacebookSignOn and Identity.InitFacebookLogin methods for SignUp and Login
Initialize Facebook button by calling Identity.InitFacebookLogin(appId?: undefined | string, locale?: undefined | string, customButton?: undefined | false | true) method. This method has three parameters:
The following is an example of how to initiate the SDK methods for Registration and Signin using social providers Identity.InitFacebookLogin & Identity.FacebookSignOn
Identity.initFacebookLogin(':app ID:'); //Although appID is optional, here need to pass the appID
if (!window.onFacebookSignOn) {
window.onFacebookSignOn = async () => {
try {
await Identity.facebookSignOn();
props.userHasAuthenticated(true);
} catch (e) {
alert(e.message);
}
};
}
The only thing that you need to add to the <div></div> is data-onlogin="window.facebookSignOn()".