Themes - Using Content Header Blocks
This series of blocks displays information about the piece of content (a story, video, or gallery) to your readers. You can re-arrange them to create different layouts if desired.
 |
The documentation below explains how you can control each block in authoring apps.
Overline – Arc Block
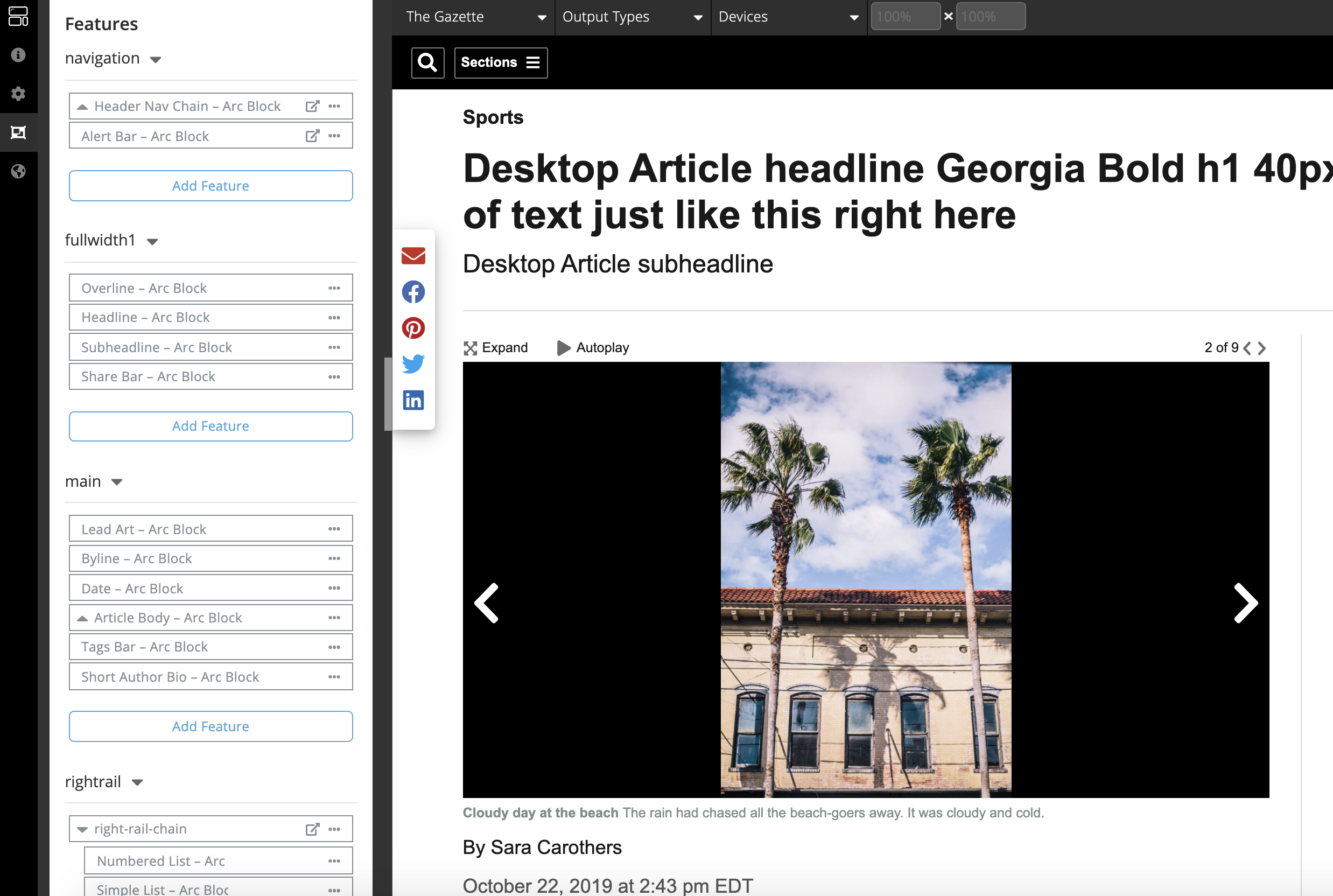
This block gives your readers a signal about the content's subject matter. It displays over the headline, and so is called the Overline.
For newsroom content
By default, it displays the Name of the content's section (for example, News or Sports). It also hyperlinks to that section's page (using the Section ID value).
 |
If you wish to override this on a per-story basis, you can enter an Basic Label in Composer:
 |
For sponsored content
If the content is marked Yes as sponsored, by default the Overline Block displays Sponsored Content as the text
 |
If you wish to override this text on a per-story basis for sponsored content, you can enter an Basic Label in Composer:
 |
Headline – Arc Block
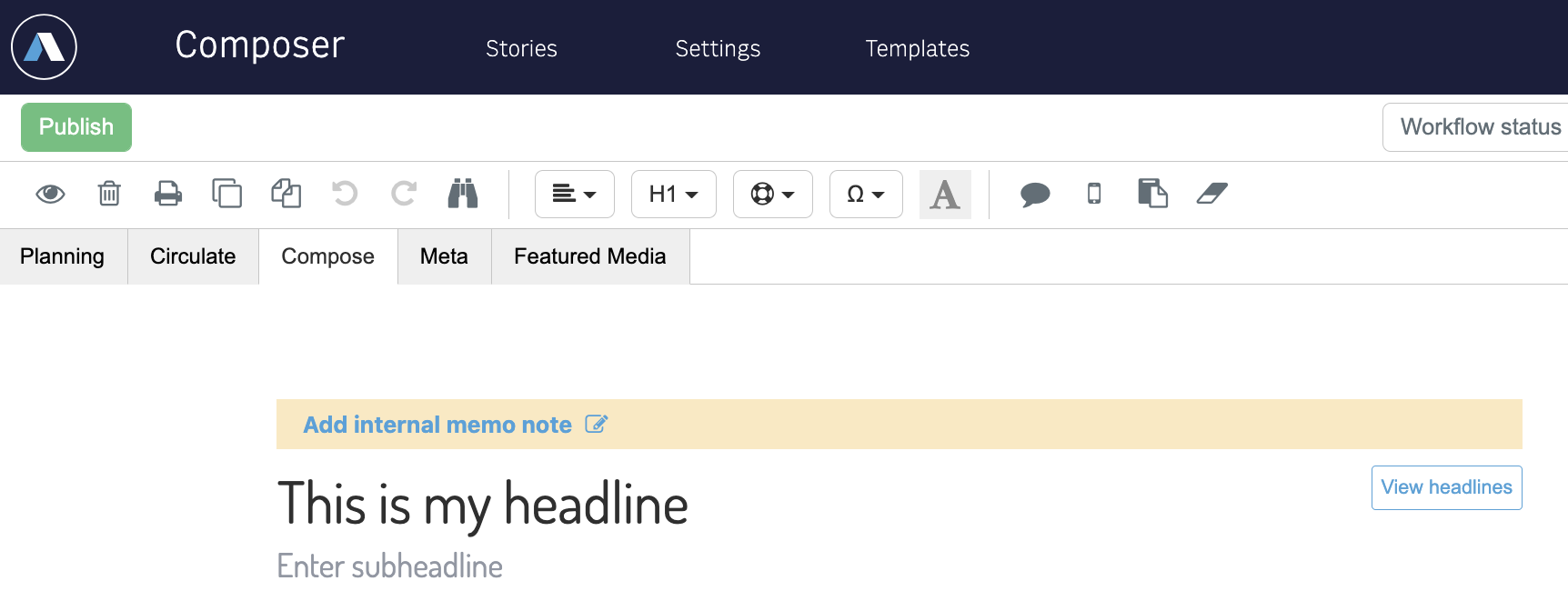
This block displays the headline of your content. It corresponds to what you put in the headline field:
 |
Subheadline – Arc Block
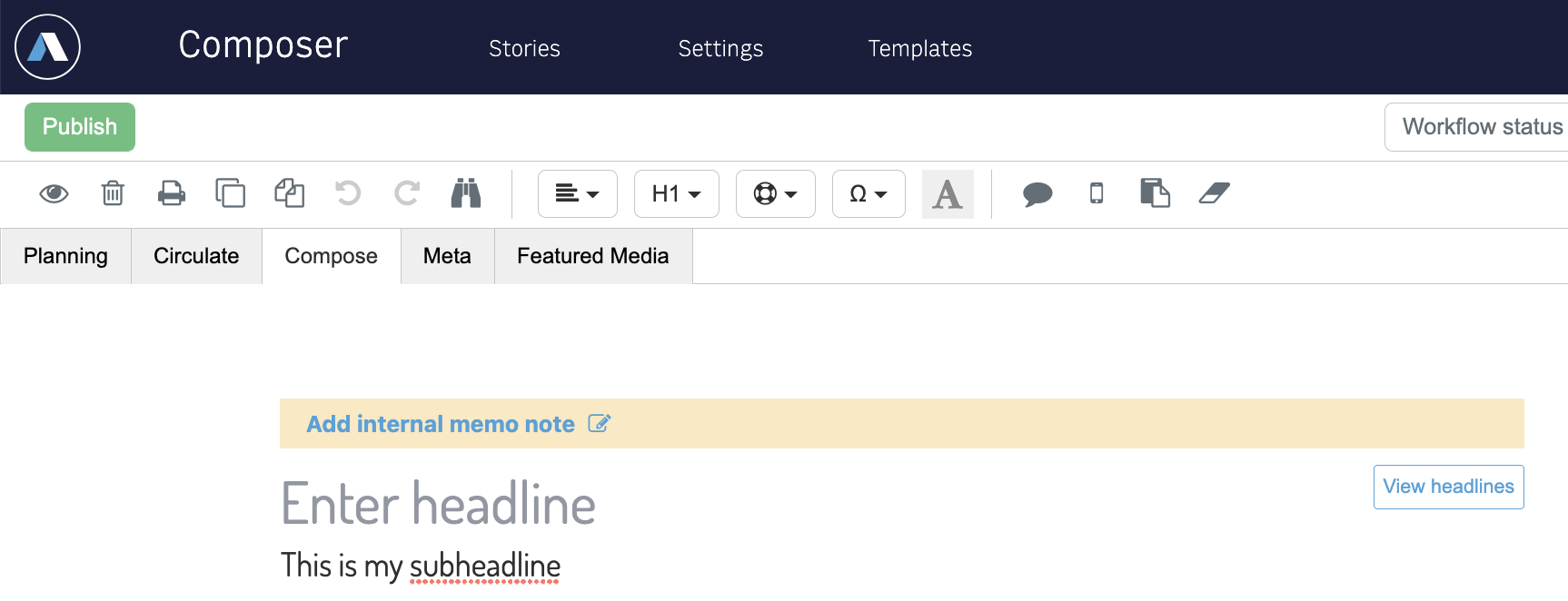
This block displays the subheadline of your content. It corresponds to what you put in the subheadline field. If the content doesn't have a subheadline, nothing will appear in this block.
 |
Lead Art – Arc Block
 |
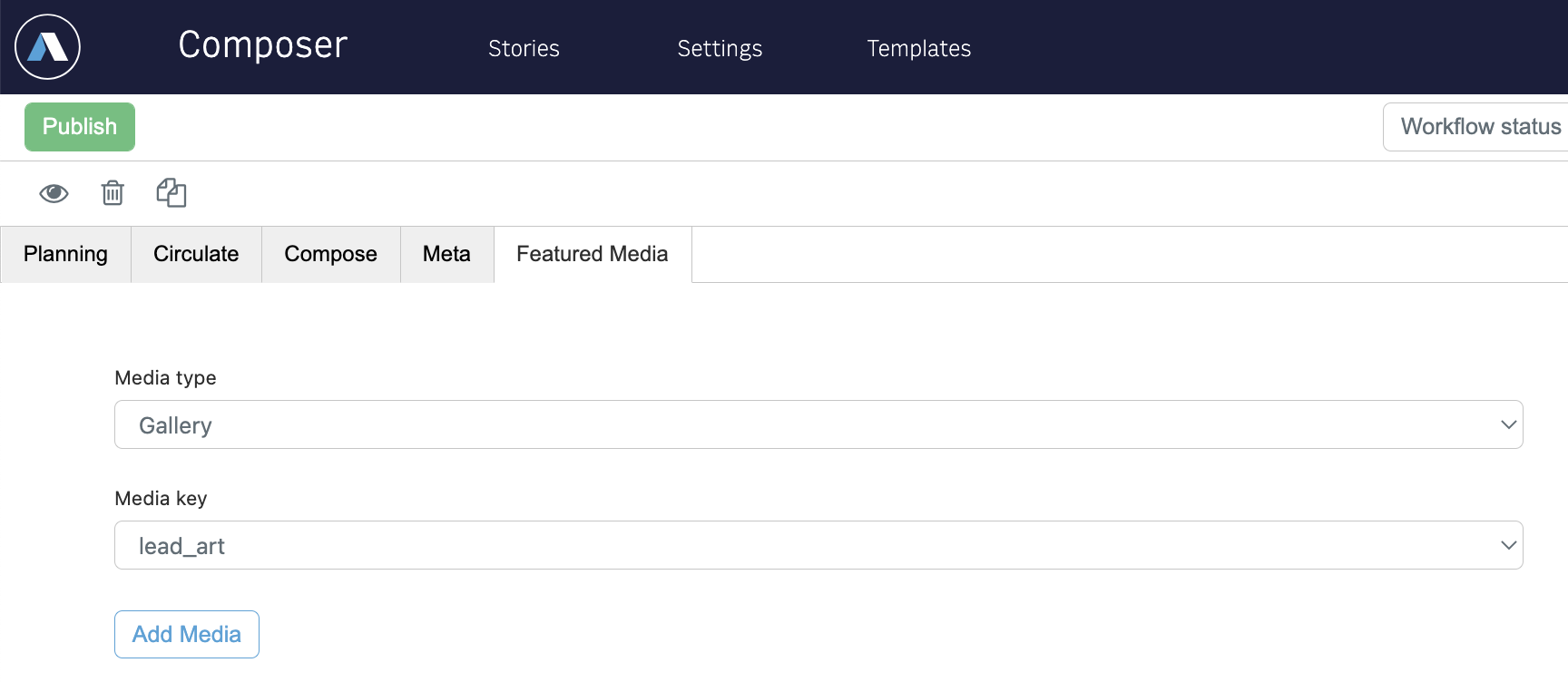
This block displays the lead art of your story. It is only used on the article template. You can place an image, gallery, video, or HTML embed in the Lead Art position. This is selected on the Featured Media tab in Composer (choose lead_art as the Media Key):
If you do not have an element that you wish to place in the Lead Art position, but you do have a basic promo image (choose basic as the Media Key), the Lead Art Block will fall back to displaying the basic promo image in this position.
Note
Only story pages have lead art (video and gallery pages do not).
Custom Fields
Name | Type | What it does |
|---|---|---|
Video | ||
Autoplay | Checkbox | If true, and if the story has a video as the Lead Art, then the video will begin autoplaying (on mute) for the reader as soon as the page loads. Many browsers block autoplaying video, especially if it has sound, so actual behavior may vary. See Themes - Using Content Item Blocks--Arc-Block for more details. |
Playthrough | Checkbox | If true, and if the story has a video as the Lead Art, then once the initial video ends, additional videos will continue playing in this spot. See How is playthrough enabled in Video Player?for more details |
Display Options | ||
Hide Title | Checkbox | If true, titles for the lead art media will not display. |
Hide Caption | Checkbox | If true, captions for the lead art media will not display. |
Hide Credits | Checkbox | If true, credits for the lead art media will not display. |
Image Loading Strategy | Dropdown | If "Eager", the media will load immediately on the page. If "Lazy", the media will load when the user scrolls to the media on the page. As lead art is often in the viewport when readers access a story, the default is to eager load. |
Image Aspect Ratio | Dropdown | The aspect ratio for lead art images can be 16:9 (default), 3:2, 4:3. |
Byline – Arc Block
This block displays the author bylines for your content. It will display any author associated with the content.
There are two types of authors: staff authors and guest authors.
Staff authors must have entries in Author Service.
When you start typing their name in the Authors box, you will see it come up in an autocomplete dialog.
The block displays the value they set as their Byline in Author Service
Staff author bylines are hyperlinked to their Bio Page URL as set in Author Service, which links to their Author Page
Staff authors also display in the Short Author Bio at the end of the article page (if they have a Short Bio in Author Service)
Guest authors do not have entries in Author Service
Guest authors are meant for one-time or infrequent contributors
The “Guest Author” field displays on your Themes website. The “Guest author organization” and “Type” fields do not display.
Guest Author bylines are not hyperlinked to anything
Guest Authors do not display in the Short Author Bio at the end of the article page
 |
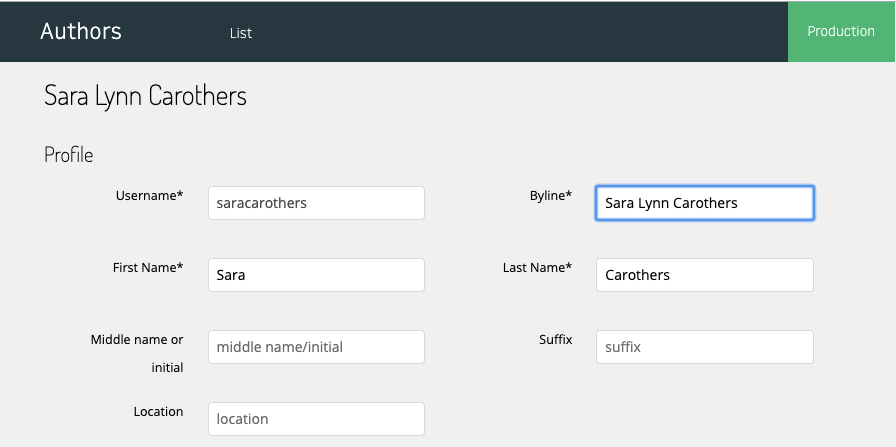
Byline field in Author Service
Staff authors can control the exact stylization of their byline by entering it directly into the Byline field in Author Service:
 |
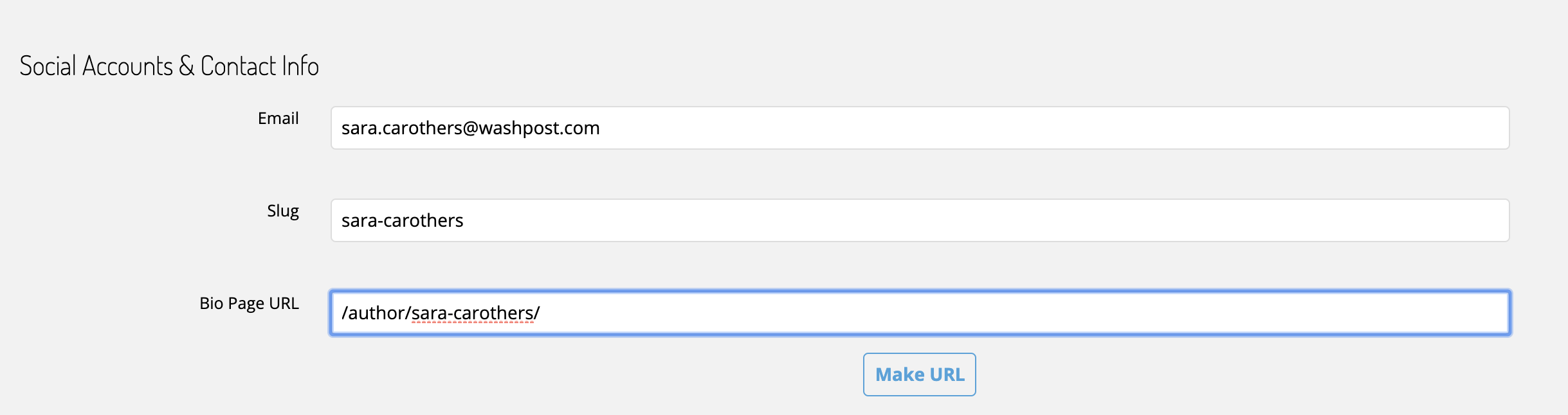
Bio Page URL field in Author Service
For the Bio Page URL to be created, you must:
Ensure that the Canonical URL Service is configured for type: author (see How to set up canonical URL service for Themes.
Ensure that the author has a Slug value
Press the Make URL button to create their Bio Page URL. (It will utilize your author pattern from the canonical URL service and the author’s slug). N
 |
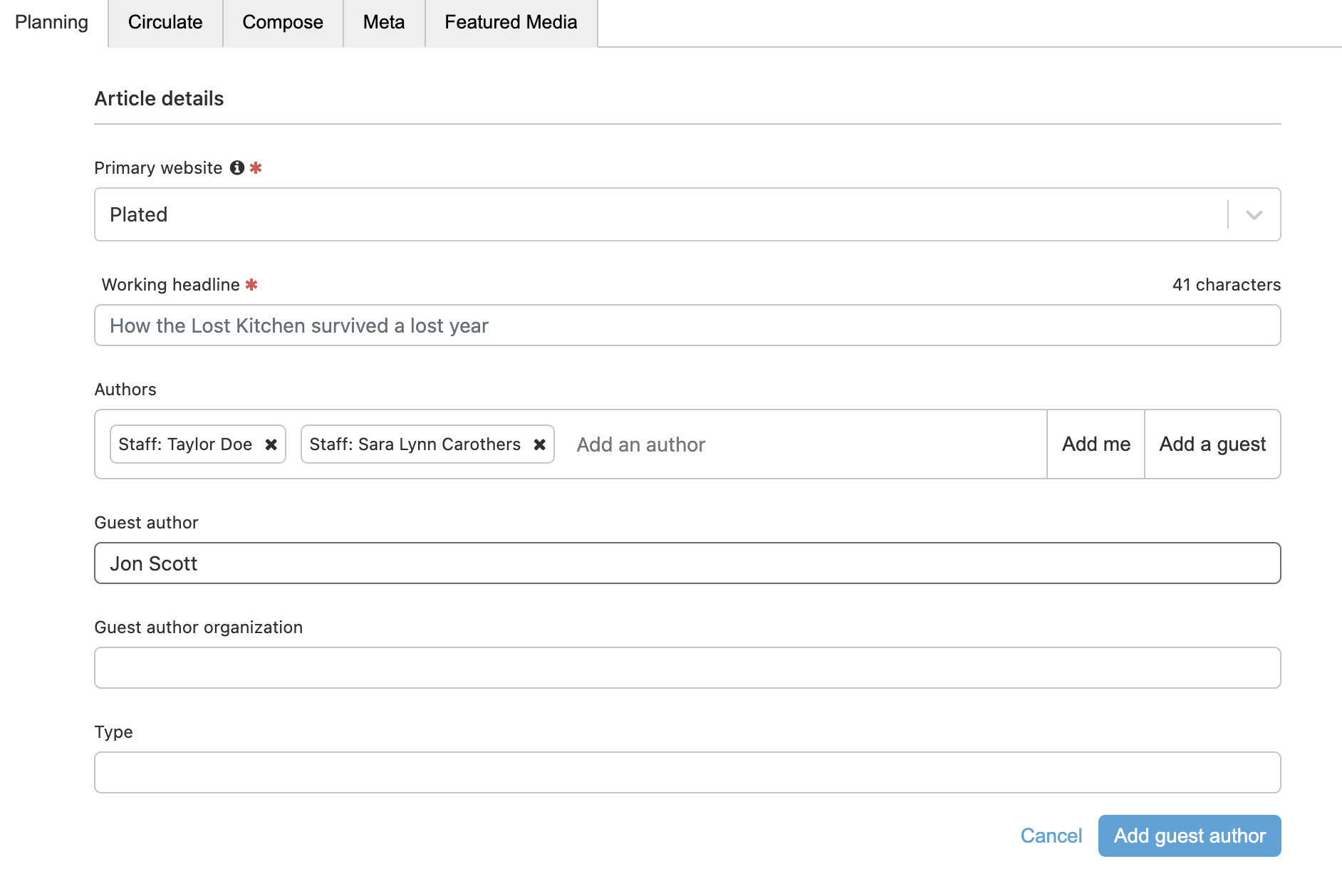
Authors box in Composer
This story has a two staff authors, and one Guest Author:
 |
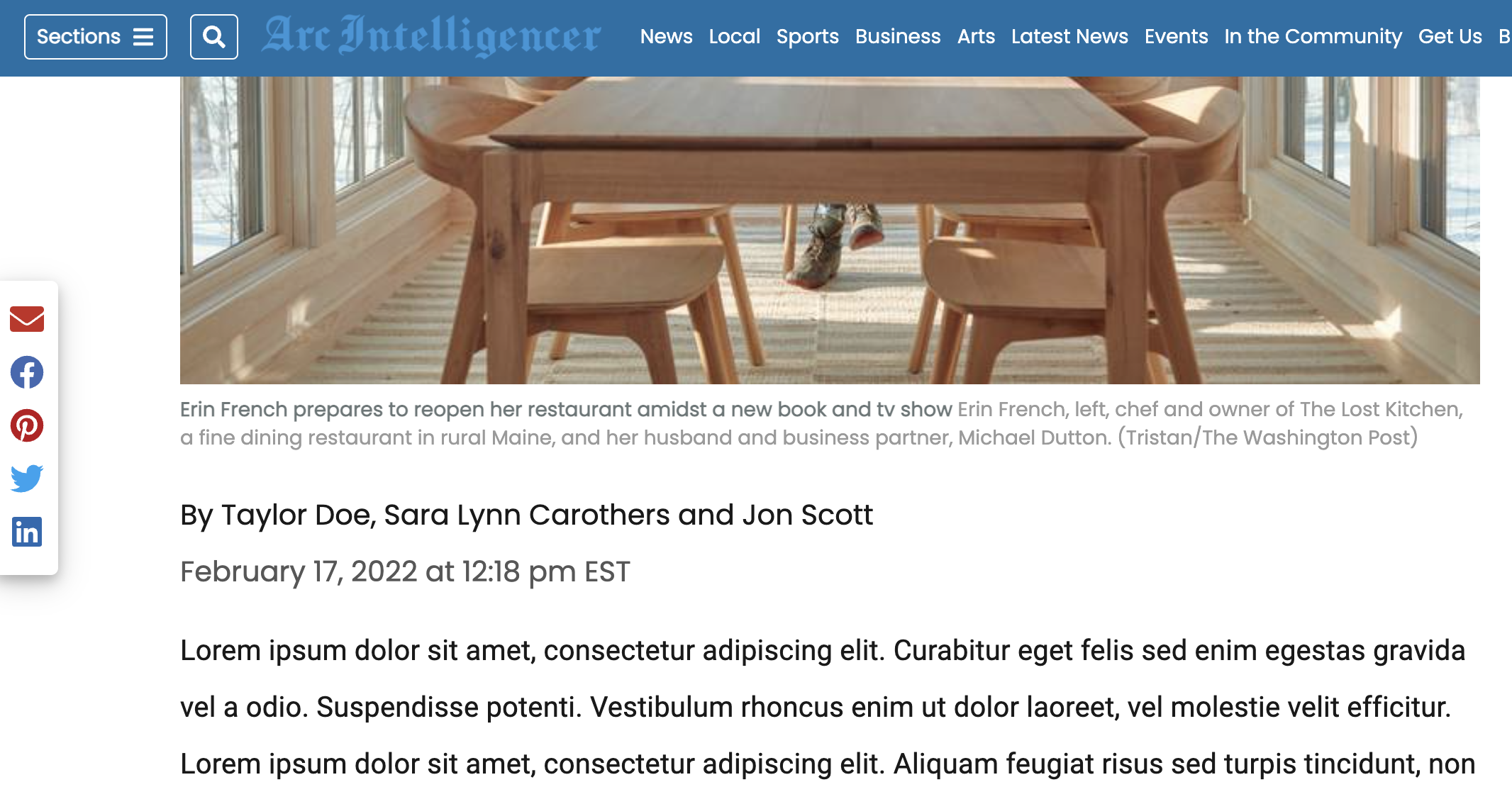
On the front end, Themes renders all author names. However, only Staff authors (with an entry in Author Service that have a Bio Page URL) will include a link to an Author Page. Guest Author names are not linked.
 |
Date – Arc Block
This block displays the date. It uses the Display Time set on the content.
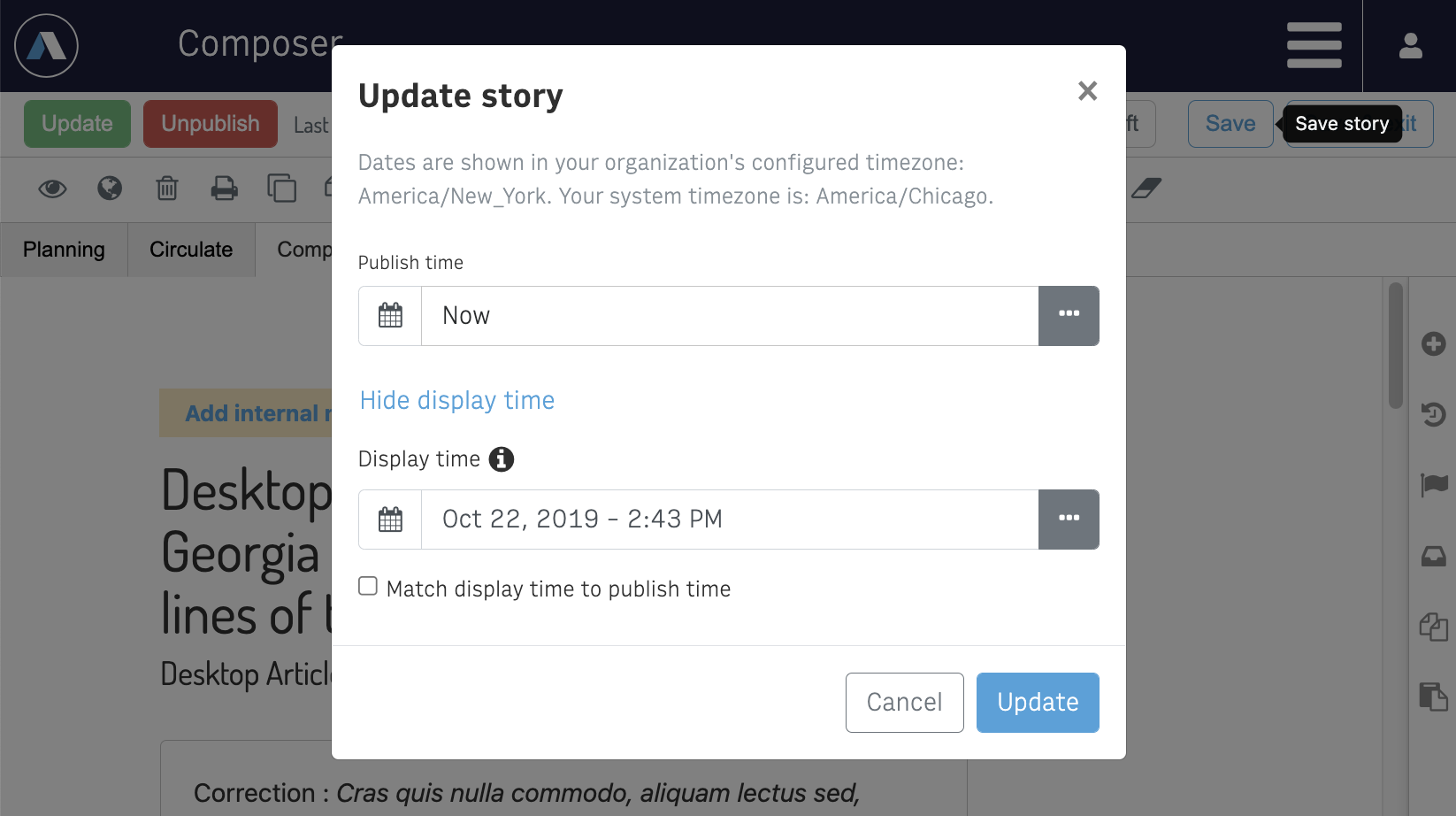
The first time you publish content, the Display Time is set to that time. If you make subsequent edits to the story, you can choose whether or not to update the Display Time shown to readers. (For some smaller typo updates, publishers sometimes choose not to update the Display Time, while they will update it for more substantial changes).
 |