How to Enable Integrated Video Search Experience for PageBuilder Editor
There are times when a PageBuilder Editor user would like to add a video to a block without having to leave the context of PageBuilder Editor to find and select the video they would like to add. A common way to enable this functionality is to create a custom field that allows the editor to enter a video ID or video URL. However, it can be burdensome to search Video Center and then copy/paste the ID or URL back into the custom field.
A convenient way to integrate the search with Video Center is to use the searchableField hook. This hook can be applied to block elements to tell the PageBuilder Editor that users should be able to search Video Center for a replacement video.
Creating a Searchable Video
Requirements
As a dev dependency, ensure your bundle has
@arc-fusion/clithat’s version 2.0.9 or higher.
Content source driven block element - /component/features/global/video-integration-player-cs.jsx
An example feature might look like this:
import PropTypes from 'prop-types'
import React from 'react'
import { useContent, useEditableContent } from 'fusion:content'
const VideoIntegrationPlayerCs = ({ customFields }) => {
const { searchableField } = useEditableContent()
const { width, height, _id } = customFields
const { contentService, contentConfigValues } = _id
const content = useContent({
source: contentService,
key: {
_id: contentConfigValues?._id,
published: true
}
})
if (!content) return null
const video = content?.streams?.find(video => video?.stream_type === 'mp4')
return (
<div
className="feature-listing flex"
{...searchableField('_id', 'video', { contentSource: contentService })}>
<video width={width} height={height} controls>
<source src={video.url} type="video/mp4" />
</video>
</div>
)
}
VideoIntegrationPlayerCs.propTypes = {
customFields: PropTypes.shape({
_id: PropTypes.contentConfig('ans-document').tag({
name: 'Schema'
}),
width: PropTypes.string.tag({
name: 'Width',
defaultValue: '560'
}),
height: PropTypes.string.tag({
name: 'Height',
defaultValue: '315'
})
})
}
VideoIntegrationPlayerCs.label = {
en: 'Video Player w/ Search - Content Source'
}
VideoIntegrationPlayerCs.icon = 'video-player-slider'
export default VideoIntegrationPlayerCs
The values for the searchableField component hook maps to the following:
Param 1: This maps to the block's custom field ID associated with the contentConfig
Param 2: The type of content integration to associate with the contentConfig. In this case the value
videowill allow the component to show the video search integration.Parma 3: An object, which at this time only takes a
contentSourceprop. The value should be the variablecontentServicewhich will be filled in with the content source selected from the UI by the user.
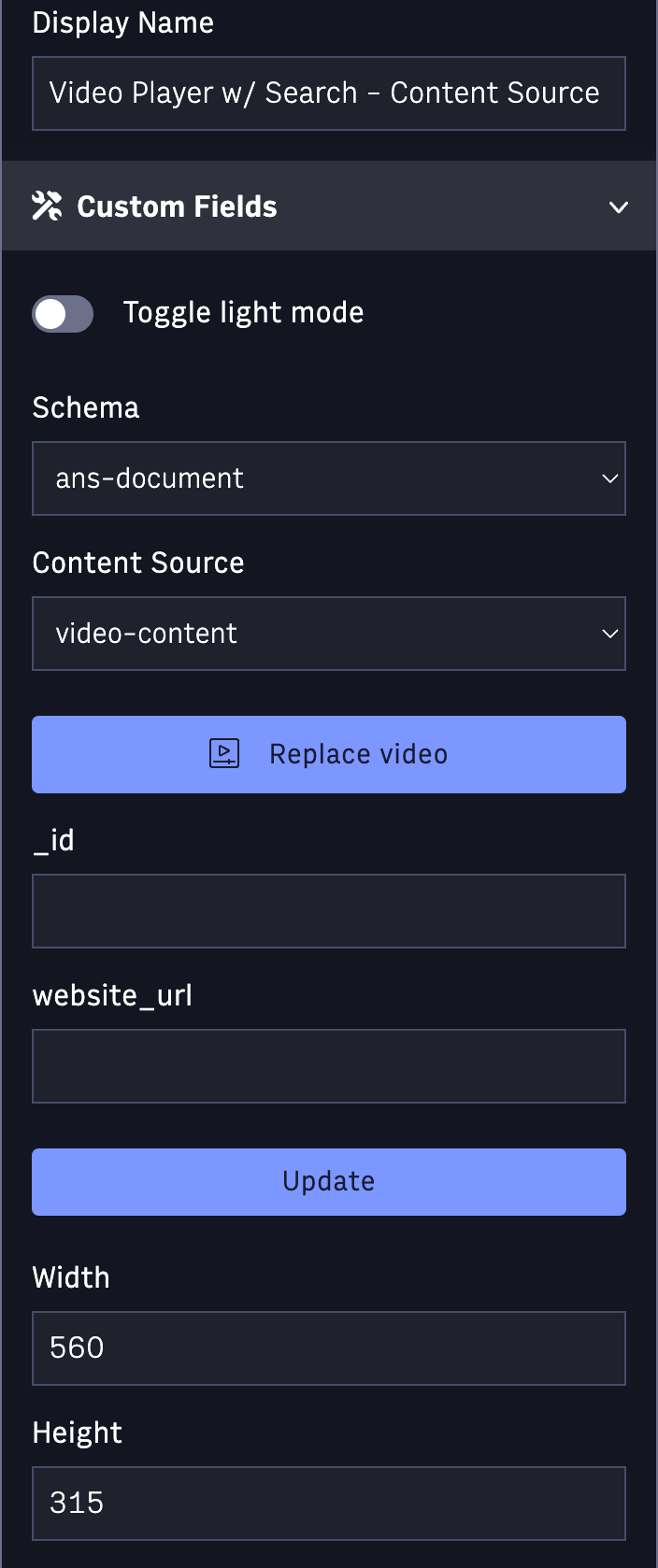
This will produce the following selection display in Block Details panel found in Curate Workspace in PageBuilder Editor:
 |
Content source driven block element - /content/sources/video-search.js
const resolve = function resolve(key) {
const website = key['arc-site'] || 'easy-coast-herald'
const _id = key['_id']
return `/content/v4/?_id=${_id}&website=${website}`
}
module.exports = {
resolve,
schemaName: 'ans-document',
params: { _id: 'text', website_url: 'text' },
searchable: 'video'
}
The key takeaways from this are to make sure your content source:
Pulls from a single video, not a feed.
Uses the parameter
searchable: "video"searchable: "video" in the export parameters.
This feature applies the searchableField hook to a top level component, which allows the PageBuilder Editor to replace the desired custom fields with the content provided by the Content API. The input to the searchableField hook is an Object that contains a mapping of custom fields to the desired values from Video Center. In this example, when a video is selected, the video _id custom field will be replaced with the value of the video's ID.